Tested 2025-04-05 18:17:14 using Chrome 134.0.6998.35 (runtime settings).
| Metric | Value |
|---|---|
| Page metrics | |
| Performance Score | 77 |
| Total Page Transfer Size | 514.2 KB |
| Requests | 40 |
| Timing metrics | |
| TTFB [median] | 506 ms |
| First Paint [median] | 724 ms |
| Fully Loaded [median] | 1.903 s |
| Google Web Vitals | |
| TTFB [median] | 506 ms |
| First Contentful Paint (FCP) [median] | 724 ms |
| Largest Contentful Paint (LCP) [median] | 1.320 s |
| Cumulative Layout Shift (CLS) [median] | 0.04 |
| Interaction To Next Paint (INP) [median] | 104 ms |
| CPU metrics | |
| CPU long tasks [median] | 1 |
| CPU longest task duration | 61 ms |
| CPU last long task happens at | 710 ms |
| Visual Metrics | |
| First Visual Change [median] | 733 ms |
| Speed Index [median] | 877 ms |
| Visual Complete 85% [median] | 1.333 s |
| Visual Complete 99% [median] | 1.366 s |
| Last Visual Change [median] | 1.366 s |
| Metric | min | median | mean | max |
|---|---|---|---|---|
| Visual Metrics | ||||
| FirstVisualChange | 700 ms | 733 ms | 726 ms | 733 ms |
| LastVisualChange | 1.366 s | 1.366 s | 1.366 s | 1.366 s |
| SpeedIndex | 856 ms | 877 ms | 875 ms | 886 ms |
| LargestImage | 1.300 s | 1.333 s | 1.320 s | 1.333 s |
| Heading | 1.300 s | 1.333 s | 1.320 s | 1.333 s |
| LargestContentfulPaint | 1.300 s | 1.333 s | 1.320 s | 1.333 s |
| LastMeaningfulPaint | 1.300 s | 1.333 s | 1.320 s | 1.333 s |
| VisualReadiness | 633 ms | 633 ms | 640 ms | 666 ms |
| VisualComplete85 | 1.300 s | 1.333 s | 1.320 s | 1.333 s |
| VisualComplete95 | 1.300 s | 1.333 s | 1.320 s | 1.333 s |
| VisualComplete99 | 1.366 s | 1.366 s | 1.366 s | 1.366 s |
| Google Web Vitals | ||||
| Time To First Byte (TTFB) | 491 ms | 506 ms | 503 ms | 507 ms |
| Largest Contentful Paint (LCP) | 1.304 s | 1.320 s | 1.318 s | 1.324 s |
| First Contentful Paint (FCP) | 704 ms | 724 ms | 720 ms | 728 ms |
| Cumulative Layout Shift (CLS) | 0.0412 | 0.0412 | 0.0412 | 0.0412 |
| More metrics | ||||
| firstPaint | 704 ms | 724 ms | 720 ms | 728 ms |
| loadEventEnd | 1.765 s | 1.798 s | 1.805 s | 1.893 s |
| User Timing | ||||
| mwStartup | 760 ms | 779 ms | 777 ms | 784 ms |
| CPU | ||||
| Total Blocking Time | 0 ms | 0 ms | 0 ms | 0 ms |
| Max Potential FID | 0 ms | 0 ms | 0 ms | 0 ms |
| CPU long tasks | 1 | 1 | 1 | 1 |
| CPU last long task happens at | 694 ms | 710 ms | 707 ms | 714 ms |
Run 5 SpeedIndex median
Use--filmstrip.showAll to show all filmstrips.
 1.4 sLCP <IMG> 1.324 sVisual Complete 85% 1.333 sVisual Complete 95% 1.333 sLargest Image 1.333 sHeading 1.333 sLast Visual Change 1.366 sVisual Complete 99% 1.366 s
1.4 sLCP <IMG> 1.324 sVisual Complete 85% 1.333 sVisual Complete 95% 1.333 sLargest Image 1.333 sHeading 1.333 sLast Visual Change 1.366 sVisual Complete 99% 1.366 sThe coach helps you find performance problems on your web page using web performance best practice rules. And gives you advice on privacy and best practices. Tested using Coach-core version 8.1.1.
| Title | Advice | Score | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Avoid slowing down the critical rendering path (avoidRenderBlocking) | The page has 2 blocking requests and 0 in body parser blocking (0 JavaScript and 2 CSS). There are 1 potentially render blocking requests. You need to verify if it is render blocking: https://www.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | 99 | ||||||||||||||||||||||||
| Description: The critical rendering path is what the browser needs to do to start rendering the page. Every file requested inside of the head element will postpone the rendering of the page, because the browser need to do the request. Avoid loading JavaScript synchronously inside of the head (you should not need JavaScript to render the page), request files from the same domain as the main document (to avoid DNS lookups) and inline CSS for really fast rendering and a short rendering path. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Don't scale images in the browser (avoidScalingImages) | The page has 3 images that are scaled more than 100 pixels. It would be better if those images are sent so the browser don't need to scale them. | 70 | ||||||||||||||||||||||||
| Description: It's easy to scale images in the browser and make sure they look good in different devices, however that is bad for performance! Scaling images in the browser takes extra CPU time and will hurt performance on mobile. And the user will download extra kilobytes (sometimes megabytes) of data that could be avoided. Don't do that, make sure you create multiple version of the same image server-side and serve the appropriate one. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Inline CSS for faster first render (inlineCss) | The page has both inline CSS and CSS requests even though it uses a HTTP/2-ish connection. If you have many users on slow connections, it can be better to only inline the CSS. Run your own tests and check the waterfall graph to see what happens. | 95 | ||||||||||||||||||||||||
| Description: In the early days of the Internet, inlining CSS was one of the ugliest things you can do. That has changed if you want your page to start rendering fast for your user. Always inline the critical CSS when you use HTTP/1 and HTTP/2 (avoid doing CSS requests that block rendering) and lazy load and cache the rest of the CSS. It is a little more complicated when using HTTP/2. Does your server support HTTP push? Then maybe that can help. Do you have a lot of users on a slow connection and are serving large chunks of HTML? Then it could be better to use the inline technique, becasue some servers always prioritize HTML content over CSS so the user needs to download the HTML first, before the CSS is downloaded. | ||||||||||||||||||||||||||
| Have a fast largest contentful paint (largestContentfulPaint) | You can add fetchPriority="high" to the image to increase the load priority in Chrome. | 95 | ||||||||||||||||||||||||
| Description: Largest contentful paint is one of Google Web Vitals and reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading. To be fast according to Google, it needs to render before 2.5 seconds and results over 4 seconds is poor performance. | ||||||||||||||||||||||||||
| Avoid CPU Long Tasks (longTasks) | The page has 1 CPU long task with the total of 58 ms. The total blocking time is 0 ms and 1 long task before first contentful paint with total time of 58 ms. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. Use Geckoprofiler for Firefox or Chromes tracelog to debug your long tasks. | 80 | ||||||||||||||||||||||||
| Description: Long CPU tasks locks the thread. To the user this is commonly visible as a "locked up" page where the browser is unable to respond to user input; this is a major source of bad user experience on the web today. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. To debug you should use the Chrome timeline log and drag/drop it into devtools or use Firefox Geckoprofiler. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Avoid doing redirects (assetsRedirects) | The page has 2 redirects. 1 of the redirects are from the base domain, please fix them! 1 request are from other domains, it could be 3rd-party assets doing unnecessary redirects. :( | 80 | ||||||||||||||||||||||||
| Description: A redirect is one extra step for the user to download the asset. Avoid that if you want to be fast. Redirects are even more of a showstopper on mobile. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Avoid extra requests by setting cache headers (cacheHeaders) | The page has 12 requests that are missing a cache time. Configure a cache time so the browser doesn't need to download them every time. It will save 72 kB the next access. | 0 | ||||||||||||||||||||||||
| Description: The easiest way to make your page fast is to avoid doing requests to the server. Setting a cache header on your server response will tell the browser that it doesn't need to download the asset again during the configured cache time! Always try to set a cache time if the content doesn't change for every request. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Long cache headers is good (cacheHeadersLong) | The page has 3 requests that have a shorter cache time than 30 days (but still a cache time). | 97 | ||||||||||||||||||||||||
| Description: Setting a cache header is good. Setting a long cache header (at least 30 days) is even better beacause then it will stay long in the browser cache. But what do you do if that asset change? Rename it and the browser will pick up the new version. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Total JavaScript size shouldn't be too big (javascriptSize) | The total JavaScript transfer size is 363.9 kB and the uncompressed size is 1.6 MB. This is totally crazy! There is really room for improvement here. | 0 | ||||||||||||||||||||||||
| Description: A lot of JavaScript often means you are downloading more than you need. How complex is the page and what can the user do on the page? Do you use multiple JavaScript frameworks? | ||||||||||||||||||||||||||
Offenders:
| ||||||||||||||||||||||||||
| Make each CSS response small (optimalCssSize) | https://www.mediawiki.org/w/load.php?lang=en&modules=ext.discussionTools.init.styles%7Cext.dismissableSiteNotice.styles%7Cext.uls.pt%7Cext.visualEditor.desktopArticleTarget.noscript%7Cext.wikimediamessages.styles%7Cmediawiki.ui.button%7Cmediawiki.widgets.styles%7Coojs-ui-core.icons%2Cstyles%7Coojs-ui.styles.indicators%7Cskins.vector.icons%2Cstyles%7Cskins.vector.search.codex.styles&only=styles&skin=vector-2022 size is 35.7 kB (35736) and that is bigger than the limit of 14.5 kB. Try to make the CSS files fit into 14.5 KB. | 90 | ||||||||||||||||||||||||
| Description: Make CSS responses small to fit into the magic number TCP window size of 14.5 KB. The browser can then download the CSS faster and that will make the page start rendering earlier. | ||||||||||||||||||||||||||
Offenders:
| ||||||||||||||||||||||||||
| Don't use private headers on static content (privateAssets) | The page has 4 requests with private headers. The main page has a private header. It could be right in some cases where the user can be logged in and served specific content. But if your asset is static it should never be private. Make sure that the assets really should be private and only used by one user. Otherwise, make it cacheable for everyone. | 70 | ||||||||||||||||||||||||
| Description: If you set private headers on content, that means that the content are specific for that user. Static content should be able to be cached and used by everyone. Avoid setting the cache header to private. | ||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||
| Title | Advice | Score |
|---|---|---|
| Use a good Content-Security-Policy header to make sure you you avoid Cross Site Scripting (XSS) attacks. (contentSecurityPolicyHeader) | Set a Content-Security-Policy header to make sure you are not open for Cross Site Scripting (XSS) attacks. You can start with setting a Content-Security-Policy-Report-Only header, that will only report the violation, not stop the download. | 0 |
| Description: Content Security Policy is delivered via a HTTP response header, and defines approved sources of content that the browser may load. It can be an effective countermeasure to Cross Site Scripting (XSS) attacks and is also widely supported and usually easily deployed. https://scotthelme.co.uk/content-security-policy-an-introduction/. | ||
| Offenders: | ||
| Set a referrer-policy header to make sure you do not leak user information. (referrerPolicyHeader) | Set a referrer-policy header to make sure you do not leak user information. | 0 |
| Description: Referrer Policy is a new header that allows a site to control how much information the browser includes with navigations away from a document and should be set by all sites. https://scotthelme.co.uk/a-new-security-header-referrer-policy/. | ||
| Offenders: | ||
| Page info | |
|---|---|
| Title | MediaWiki |
| Generator | MediaWiki 1.44.0-wmf.23 |
| Width | 1904 |
| Height | 1749 |
| DOM elements | 927 |
| Avg DOM depth | 13 |
| Max DOM depth | 20 |
| Iframes | 0 |
| Script tags | 6 |
| Local storage | 949.3 KB |
| Session storage | 0 b |
| Network Information API | 4g |
| Resource Hints |
|---|
| dns-prefetch |
| https://meta.wikimedia.org/ |
| https://www.mediawiki.org/wiki/auth.wikimedia.org |
| preconnect |
| https://upload.wikimedia.org/ |
Data collected using Wappalyzer version 6.10.66. With updated code from Webappanalyzer 2024-12-27. Use --browsertime.firefox.includeResponseBodies htmlor --browsertime.chrome.includeResponseBodies htmlto help Wappalyzer find more information about technologies used.
| Technology | Confidence | Category |
|---|---|---|
| MediaWiki | 100 | Wikis |
| PHP | 100 | Programming languages |
| Apache Traffic Server 9.2.9 | 100 | Web servers |
| HSTS | 100 | Security |
Data from run 5
| Visual Metrics | |
|---|---|
| First Visual Change | 733 ms |
| Speed Index | 877 ms |
| Largest Image | 1.333 s |
| Heading | 1.333 s |
| LargestContentfulPaint | 1.333 s |
| Last Meaningful Paint | 1.333 s |
| Largest Contentful Paint | 1.333 s |
| Visual Complete 85% | 1.333 s |
| Visual Complete 95% | 1.333 s |
| Visual Complete 99% | 1.366 s |
| Last Visual Change | 1.366 s |
| Visual Readiness | 633 ms |
| Navigation Timing | |
|---|---|
| backEndTime | 505 ms |
| domContentLoadedTime | 771 ms |
| domInteractiveTime | 771 ms |
| domainLookupTime | 106 ms |
| frontEndTime | 1.384 s |
| pageDownloadTime | 3 ms |
| pageLoadTime | 1.892 s |
| redirectionTime | 0 ms |
| serverConnectionTime | 201 ms |
| serverResponseTime | 198 ms |
| Google Web Vitals | |
|---|---|
| Time to first byte (TTFB) | 505 ms |
| First Contentful Paint (FCP) | 720 ms |
| Largest Contentful Paint (LCP) | 1.324 s |
| Cumulative Layout Shift (CLS) | 0.04 |
| Interaction to next paint (INP) | 104 ms |
| Total Blocking Time (TBT) | 0 ms |
| First Contentful Paint info | |
|---|---|
| Elements that needed recalculate style before FCP | 818 |
| Time spent in recalculate style before FCP | 21.922 ms |
| Extra timings | |
|---|---|
| TTFB | 505 ms |
| First Paint | 720 ms |
| Load Event End | 1.893 s |
| Fully loaded | 1.998 s |
| User Timing marks | |
|---|---|
| mwStartup | 777 ms |
When in time the page main content is rendered (collected using the Largest Contentful Paint API). Read more about Largest Contentful Paint.
| Element type | IMG |
| Element/tag | <img src="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg" decoding="async" width="320" height="320" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/500px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/960px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 2x" data-file-width="2011" data-file-height="2011"> |
| Render time | 1.324 s |
| Element render delay | 87 ms |
| TTFB | 505 ms |
| Resource delay | 9 ms |
| Resource load duration | 723 ms |
| Elements that needed recalculate style before LCP | 1109 |
| Time spent in recalculate style before LCP | 30.486 ms |
| Load time | 1.266 s |
| URL | https://upload.wikim...to%2C_360_cam.jpg |
| Size (width*height) | 102400 |
| DOM path | |
| div:eq(1) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > div#lang_dir > div:eq(1) > figure > a > img> div:eq(1) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > div#lang_dir > div:eq(1) > figure > a > img> | |
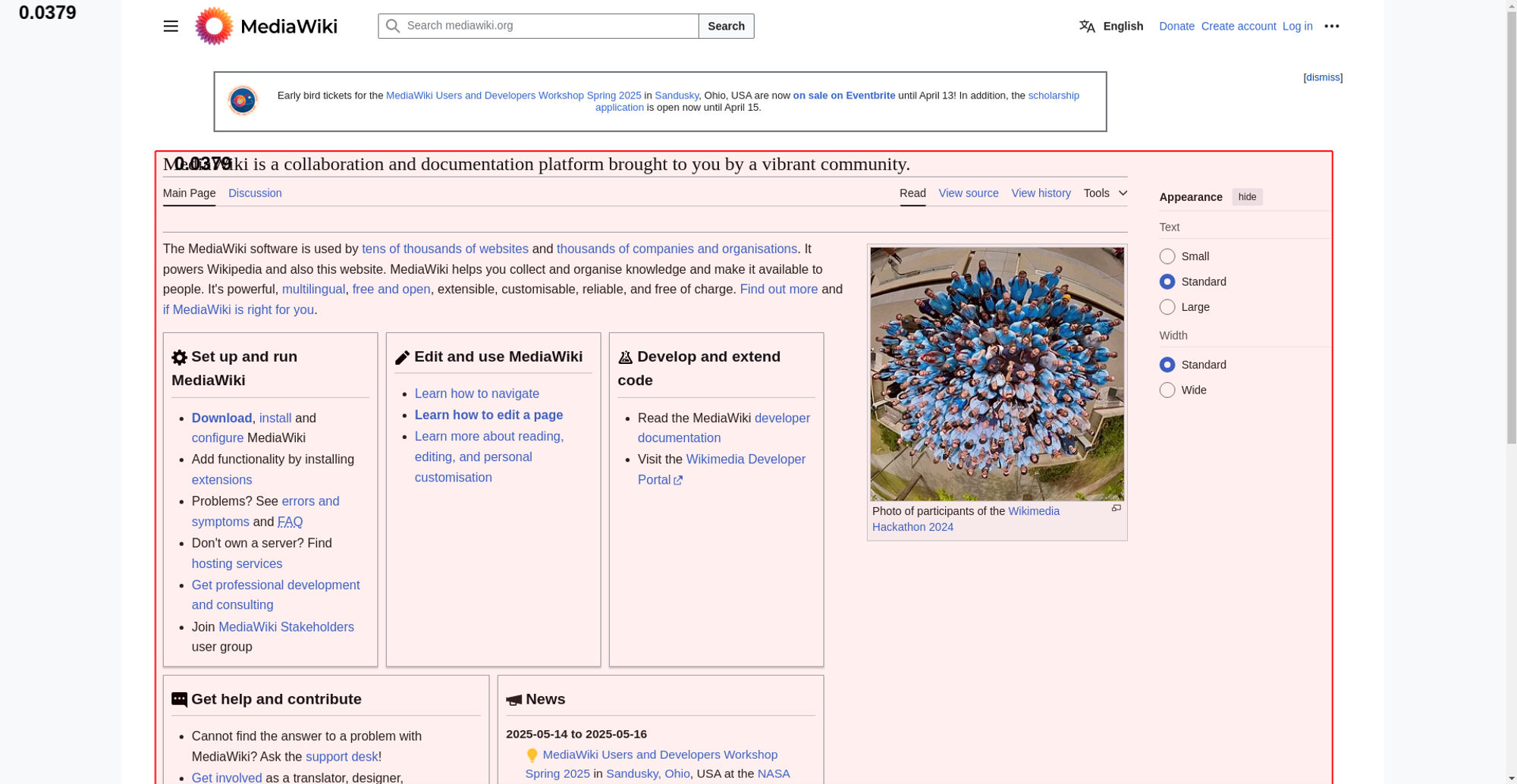
0.04122 cumulative layout shift collected from the Cumulative Layout Shift API.
These HTML elements contribute most to the Cumulative Layout Shifts of the page. The higher score, the more layout shift.
| Score | HTML Element |
|---|---|
| 0.03792 | <div class="mw-content-container"></div>,<img alt="Maintenance update" src="//upload.wikimedia.org/wikipedia/commons/thumb/a/a8/OOjs_UI_icon_lightbulb-yellow.svg/20px-OOjs_UI_icon_lightbulb-yellow.svg.png" decoding="async" width="18" height="18" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/a/a8/OOjs_UI_icon_lightbulb-yellow.svg/27px-OOjs_UI_icon_lightbulb-yellow.svg.png 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/a/a8/OOjs_UI_icon_lightbulb-yellow.svg/36px-OOjs_UI_icon_lightbulb-yellow.svg.png 2x" data-file-width="20" data-file-height="20"> |
| body > div:eq(1) > div > div:eq(2),body > div:eq(1) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > div#lang_dir > div#misc-news > div:eq(1) > div#mainpage-news > div > div > dl > dd:eq(1) > span:eq(0) > span > img | |
| 0.00330 | <header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div:eq(0) > header,body > div:eq(1) | |

The elements that have shifted place is highlighted in the image (that have a higher value than 0.01). If the element shifted outside of the viewport, you will not see it there. It can be hard to understand what content that has shifted, if that's the case, checkout the video or the filmstrip of the run.
Interaction to Next Paint (INP) is a metric that try to measure responsiveness. It's useful if you are testing user journeys. Read more about Interaction to Next Paint.
The measured latency was 104 ms.
| Event type | mouseover |
| Element type | LI |
| Element class name | |
| Event target | #mainpage-devs>ul>li |
| Load state when the event happened | loading |
Read more about the Long Animation Frames API here here.
The top 10 longest animation frames entries
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 15.1 ms | 8.7 ms | 56.8 ms | 56.8 ms | 0 ms |
| No availible script information. | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 0 ms | 166.4 ms | 16.4 ms | 0.1 ms | 16.3 ms |
| No availible script information. | ||||
| name | duration | description |
|---|---|---|
| cache | 0 | hit-front |
| host | 0 | cp3067 |
There are no custom configured scripts.
There are no custom extra metrics from scripting.
| Name | Display Time | X | Y | Width | Height |
|---|---|---|---|---|---|
| LargestImage (330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg) | 1.333 s | 1100 | 312 | 322 | 322 |
| <img src="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg" decoding="async" width="320" height="320" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/500px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/960px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 2x" data-file-width="2011" data-file-height="2011"> | |||||
| Heading | 1.333 s | 206 | 191 | 1220 | 33 |
| <h1 id="firstHeading" class="firstHeading mw-first-heading"></h1> | |||||
| LargestContentfulPaint (330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg) | 1.333 s | 1100 | 312 | 322 | 322 |
| <img src="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg" decoding="async" width="320" height="320" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/500px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/960px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 2x" data-file-width="2011" data-file-height="2011"> | |||||
How the page is built.
| Summary | |
|---|---|
| HTTP version | HTTP/2.0 |
| Total requests | 40 |
| Total domains | 4 |
| Total transfer size | 514.2 KB |
| Total content size | 2.0 MB |
| Responses missing compression | 12 |
| Number of cookies | 1 |
| Third party cookies | 0 |
| Requests per response code | |
|---|---|
| 200 | 38 |
| 302 | 2 |
| Content | Header Size | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| html | 0 b | 18.9 KB | 80.8 KB | 1 |
| css | 0 b | 36.2 KB | 294.1 KB | 2 |
| javascript | 0 b | 355.3 KB | 1.5 MB | 7 |
| image | 0 b | 69.1 KB | 61.2 KB | 9 |
| svg | 0 b | 26.4 KB | 35.3 KB | 18 |
| favicon | 0 b | 8.2 KB | 15.0 KB | 1 |
| Total | 0 b | 514.2 KB | 2.0 MB | 38 |
| Domain | Total download time | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| www.mediawiki.org | 4.291 s | 443.9 KB | 1.9 MB | 29 |
| upload.wikimedia.org | 4.358 s | 69.1 KB | 61.2 KB | 9 |
| login.wikimedia.org | 211 ms | N/A | 0 b | 1 |
| auth.wikimedia.org | 190 ms | 1.2 KB | 254 B | 1 |
| type | min | median | max |
|---|---|---|---|
| Expires | 0 seconds | 4 weeks | 1 year |
| Last modified | 23 seconds | 2 weeks | 3 years |
Included requests done after load event end.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 0 b | 0 |
| image | 0 b | 0 |
| font | 0 b | 0 |
| favicon | 8.2 KB | 1 |
| Total | 8.2 KB | 1 |
Includes requests done after DOM content loaded.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 336.0 KB | 6 |
| image | 7.1 KB | 3 |
| font | 0 b | 0 |
| svg | 18.5 KB | 13 |
| favicon | 8.2 KB | 1 |
| Total | 369.8 KB | 25 |
Render blocking information directly from Chrome.
| Blocking | In body parser blocking | Potentially blocking |
|---|---|---|
| 2 | 0 | 1 |
| URL | Type |
|---|---|
| https://www.mediawik...ki.org/w/load.php | non_blocking |
| https://www.mediawik...ki.org/w/load.php | blocking |
| https://www.mediawik...ki.org/w/load.php | potentially_blocking |
| https://www.mediawik...ki.org/w/load.php | non_blocking |
| https://www.mediawik...ki.org/w/load.php | non_blocking |
| https://www.mediawik...ki.org/w/load.php | non_blocking |
| https://www.mediawik...ki.org/w/load.php | non_blocking |
| https://www.mediawik...ki.org/w/load.php | blocking |
| https://auth.wikimed...gin/checkLoggedIn | non_blocking |
| https://www.mediawik...alAutoLogin/start | non_blocking |
| https://login.wikime...gin/checkLoggedIn | non_blocking |
Download the Chrome trace log and drag and drop it into Developer Tools / Performance in Chrome.
Collected using the Long Task API. A long task is a task that take 50 milliseconds or more.
| Type | Quantity | Total duration (ms) |
|---|---|---|
| Total Blocking Time | 0 | |
| Max Potential First Input Delay | 0 | |
| Long Tasks before First Paint | 1 | 60 |
| Long Tasks before First Contentful Paint | 1 | 60 |
| Long Tasks before Largest Contentful Paint | 1 | 60 |
| Long Tasks after Load Event End | 0 | 0 |
| Total Long Tasks | 1 | 60 |
CPU last long task happened at 706 ms
| name | startTime | duration | containerId | containerName | containerSrc | containerType |
|---|---|---|---|---|---|---|
| unknown | 706 | 60 | window |
Calculated using Tracium.
| Categories (ms) | |
|---|---|
| parseHTML | 18 |
| styleLayout | 95 |
| paintCompositeRender | 9 |
| scriptParseCompile | 3 |
| scriptEvaluation | 143 |
| garbageCollection | 5 |
| other | 126 |
| Events (ms) | |
|---|---|
| FunctionCall | 118 |
| RunTask | 90 |
| Layout | 55 |
| UpdateLayoutTree | 40 |
| v8.run | 13 |
| CpuProfiler::StartProfiling | 12 |
| ParseHTML | 11 |