Tested 2025-04-05 19:55:23 using Chrome 134.0.6998.35 (runtime settings).
| Metric | Value |
|---|---|
| Page metrics | |
| Performance score | 73 |
| Total page size | 761.8 KB |
| Requests | 32 |
| Timing metrics | |
| TTFB | 503 ms |
| First Paint | 852 ms |
| Fully Loaded | 2.839 s |
| Google Web Vitals | |
| TTFB | 503 ms |
| First Contentful Paint (FCP) | 852 ms |
| Largest Contentful Paint (LCP) | 1.792 s |
| Cumulative Layout Shift (CLS) | 0.00 |
| Total Blocking Time | 744 ms |
| Max Potential FID | 228 ms |
| CPU metrics | |
| CPU long tasks | 10 |
| CPU last long task happens at | 3.921 s |
| Visual Metrics | |
| First Visual Change | 833 ms |
| Speed Index | 1.574 s |
| Visual Complete 85% | 1.766 s |
| Visual Complete 99% | 1.766 s |
| Last Visual Change | 2.100 s |
Use--filmstrip.showAll to show all filmstrips.
 1.8 sDOM Content Loaded Time 1.745 sVisual Complete 85% 1.766 sVisual Complete 95% 1.766 sVisual Complete 99% 1.766 sLargest Image 1.766 sLCP <IMG> 1.792 s
1.8 sDOM Content Loaded Time 1.745 sVisual Complete 85% 1.766 sVisual Complete 95% 1.766 sVisual Complete 99% 1.766 sLargest Image 1.766 sLCP <IMG> 1.792 sThe coach helps you find performance problems on your web page using web performance best practice rules. And gives you advice on privacy and best practices. Tested using Coach-core version 8.1.1.
| Title | Advice | Score | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Avoid slowing down the critical rendering path (avoidRenderBlocking) | The page has 2 blocking requests and 0 in body parser blocking (0 JavaScript and 2 CSS). There are 1 potentially render blocking requests. You need to verify if it is render blocking: https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva | 99 | |||||||||||||||||||||
| Description: The critical rendering path is what the browser needs to do to start rendering the page. Every file requested inside of the head element will postpone the rendering of the page, because the browser need to do the request. Avoid loading JavaScript synchronously inside of the head (you should not need JavaScript to render the page), request files from the same domain as the main document (to avoid DNS lookups) and inline CSS for really fast rendering and a short rendering path. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Don't scale images in the browser (avoidScalingImages) | The page has 3 images that are scaled more than 100 pixels. It would be better if those images are sent so the browser don't need to scale them. | 70 | |||||||||||||||||||||
| Description: It's easy to scale images in the browser and make sure they look good in different devices, however that is bad for performance! Scaling images in the browser takes extra CPU time and will hurt performance on mobile. And the user will download extra kilobytes (sometimes megabytes) of data that could be avoided. Don't do that, make sure you create multiple version of the same image server-side and serve the appropriate one. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Inline CSS for faster first render (inlineCss) | The page has both inline CSS and CSS requests even though it uses a HTTP/2-ish connection. If you have many users on slow connections, it can be better to only inline the CSS. Run your own tests and check the waterfall graph to see what happens. | 95 | |||||||||||||||||||||
| Description: In the early days of the Internet, inlining CSS was one of the ugliest things you can do. That has changed if you want your page to start rendering fast for your user. Always inline the critical CSS when you use HTTP/1 and HTTP/2 (avoid doing CSS requests that block rendering) and lazy load and cache the rest of the CSS. It is a little more complicated when using HTTP/2. Does your server support HTTP push? Then maybe that can help. Do you have a lot of users on a slow connection and are serving large chunks of HTML? Then it could be better to use the inline technique, becasue some servers always prioritize HTML content over CSS so the user needs to download the HTML first, before the CSS is downloaded. | |||||||||||||||||||||||
| Have a fast largest contentful paint (largestContentfulPaint) | You can add fetchPriority="high" to the image to increase the load priority in Chrome. | 95 | |||||||||||||||||||||
| Description: Largest contentful paint is one of Google Web Vitals and reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading. To be fast according to Google, it needs to render before 2.5 seconds and results over 4 seconds is poor performance. | |||||||||||||||||||||||
| Avoid CPU Long Tasks (longTasks) | The page has 10 CPU long tasks with the total of 1.291 s. The total blocking time is 744 ms and 1 long task before first contentful paint with total time of 97 ms. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. Use Geckoprofiler for Firefox or Chromes tracelog to debug your long tasks. | 0 | |||||||||||||||||||||
| Description: Long CPU tasks locks the thread. To the user this is commonly visible as a "locked up" page where the browser is unable to respond to user input; this is a major source of bad user experience on the web today. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. To debug you should use the Chrome timeline log and drag/drop it into devtools or use Firefox Geckoprofiler. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Avoid doing redirects (assetsRedirects) | The page has 2 redirects. 1 of the redirects are from the base domain, please fix them! 1 request are from other domains, it could be 3rd-party assets doing unnecessary redirects. :( | 80 | |||||||||||||||||||||
| Description: A redirect is one extra step for the user to download the asset. Avoid that if you want to be fast. Redirects are even more of a showstopper on mobile. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Avoid extra requests by setting cache headers (cacheHeaders) | The page has 11 requests that are missing a cache time. Configure a cache time so the browser doesn't need to download them every time. It will save 351.4 kB the next access. | 0 | |||||||||||||||||||||
| Description: The easiest way to make your page fast is to avoid doing requests to the server. Setting a cache header on your server response will tell the browser that it doesn't need to download the asset again during the configured cache time! Always try to set a cache time if the content doesn't change for every request. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Long cache headers is good (cacheHeadersLong) | The page has 4 requests that have a shorter cache time than 30 days (but still a cache time). | 96 | |||||||||||||||||||||
| Description: Setting a cache header is good. Setting a long cache header (at least 30 days) is even better beacause then it will stay long in the browser cache. But what do you do if that asset change? Rename it and the browser will pick up the new version. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Total JavaScript size shouldn't be too big (javascriptSize) | The total JavaScript transfer size is 353.9 kB and the uncompressed size is 1.6 MB. This is totally crazy! There is really room for improvement here. | 0 | |||||||||||||||||||||
| Description: A lot of JavaScript often means you are downloading more than you need. How complex is the page and what can the user do on the page? Do you use multiple JavaScript frameworks? | |||||||||||||||||||||||
Offenders:
| |||||||||||||||||||||||
| Make each CSS response small (optimalCssSize) | https://m.mediawiki.org/w/load.php?lang=en&modules=ext.discussionTools.init.styles%7Cext.dismissableSiteNotice.styles%7Cext.wikimediamessages.styles%7Cmediawiki.hlist%7Cmediawiki.ui.button%7Cmediawiki.widgets.styles%7Cmobile.init.styles%7Coojs-ui-core.icons%2Cstyles%7Coojs-ui.styles.indicators%7Cskins.minerva.codex.styles%7Cskins.minerva.content.styles.images%7Cskins.minerva.icons%2Cstyles%7Cskins.minerva.mainPage.styles&only=styles&skin=minerva size is 30 kB (30016) and that is bigger than the limit of 14.5 kB. Try to make the CSS files fit into 14.5 KB. | 90 | |||||||||||||||||||||
| Description: Make CSS responses small to fit into the magic number TCP window size of 14.5 KB. The browser can then download the CSS faster and that will make the page start rendering earlier. | |||||||||||||||||||||||
Offenders:
| |||||||||||||||||||||||
| Don't use private headers on static content (privateAssets) | The page has 4 requests with private headers. The main page has a private header. It could be right in some cases where the user can be logged in and served specific content. But if your asset is static it should never be private. Make sure that the assets really should be private and only used by one user. Otherwise, make it cacheable for everyone. | 70 | |||||||||||||||||||||
| Description: If you set private headers on content, that means that the content are specific for that user. Static content should be able to be cached and used by everyone. Avoid setting the cache header to private. | |||||||||||||||||||||||
| Offenders: | |||||||||||||||||||||||
| Title | Advice | Score |
|---|---|---|
| Use a good Content-Security-Policy header to make sure you you avoid Cross Site Scripting (XSS) attacks. (contentSecurityPolicyHeader) | Set a Content-Security-Policy header to make sure you are not open for Cross Site Scripting (XSS) attacks. You can start with setting a Content-Security-Policy-Report-Only header, that will only report the violation, not stop the download. | 0 |
| Description: Content Security Policy is delivered via a HTTP response header, and defines approved sources of content that the browser may load. It can be an effective countermeasure to Cross Site Scripting (XSS) attacks and is also widely supported and usually easily deployed. https://scotthelme.co.uk/content-security-policy-an-introduction/. | ||
| Offenders: | ||
| Set a referrer-policy header to make sure you do not leak user information. (referrerPolicyHeader) | Set a referrer-policy header to make sure you do not leak user information. | 0 |
| Description: Referrer Policy is a new header that allows a site to control how much information the browser includes with navigations away from a document and should be set by all sites. https://scotthelme.co.uk/a-new-security-header-referrer-policy/. | ||
| Offenders: | ||
| Page info | |
|---|---|
| Title | MediaWiki |
| Generator | MediaWiki 1.44.0-wmf.23 |
| Width | 360 |
| Height | 3421 |
| DOM elements | 549 |
| Avg DOM depth | 12 |
| Max DOM depth | 20 |
| Iframes | 0 |
| Script tags | 7 |
| Local storage | 909.7 KB |
| Session storage | 0 b |
| Network Information API | 4g |
| Resource Hints |
|---|
| dns-prefetch |
| https://meta.wikimedia.org/ |
| https://m.mediawiki.org/wiki/auth.wikimedia.org |
| preconnect |
| https://upload.wikimedia.org/ |
Data collected using Wappalyzer version 6.10.66. With updated code from Webappanalyzer 2024-12-27. Use --browsertime.firefox.includeResponseBodies htmlor --browsertime.chrome.includeResponseBodies htmlto help Wappalyzer find more information about technologies used.
| Technology | Confidence | Category |
|---|---|---|
| MediaWiki | 100 | Wikis |
| PHP | 100 | Programming languages |
| Apache Traffic Server 9.2.9 | 100 | Web servers |
| HSTS | 100 | Security |
| Visual Metrics | |
|---|---|
| First Visual Change | 833 ms |
| Speed Index | 1.574 s |
| Largest Image | 1.766 s |
| Heading | 833 ms |
| LargestContentfulPaint | 1.766 s |
| Last Meaningful Paint | 1.766 s |
| Largest Contentful Paint | 1.766 s |
| Visual Complete 85% | 1.766 s |
| Visual Complete 95% | 1.766 s |
| Visual Complete 99% | 1.766 s |
| Last Visual Change | 2.100 s |
| Visual Readiness | 1.267 s |
| Navigation Timing | |
|---|---|
| backEndTime | 503 ms |
| domContentLoadedTime | 1.745 s |
| domInteractiveTime | 1.744 s |
| domainLookupTime | 107 ms |
| frontEndTime | 1.325 s |
| pageDownloadTime | 1 ms |
| pageLoadTime | 1.830 s |
| redirectionTime | 0 ms |
| serverConnectionTime | 201 ms |
| serverResponseTime | 194 ms |
| Google Web Vitals | |
|---|---|
| Time to first byte (TTFB) | 503 ms |
| First Contentful Paint (FCP) | 852 ms |
| Largest Contentful Paint (LCP) | 1.792 s |
| Total Blocking Time (TBT) | 744 ms |
| First Contentful Paint info | |
|---|---|
| Elements that needed recalculate style before FCP | 80 |
| Time spent in recalculate style before FCP | 40.923 ms |
| Extra timings | |
|---|---|
| TTFB | 503 ms |
| First Paint | 852 ms |
| Load Event End | 1.830 s |
| Fully loaded | 2.839 s |
| User Timing marks | |
|---|---|
| mwStartup | 1.018 s |
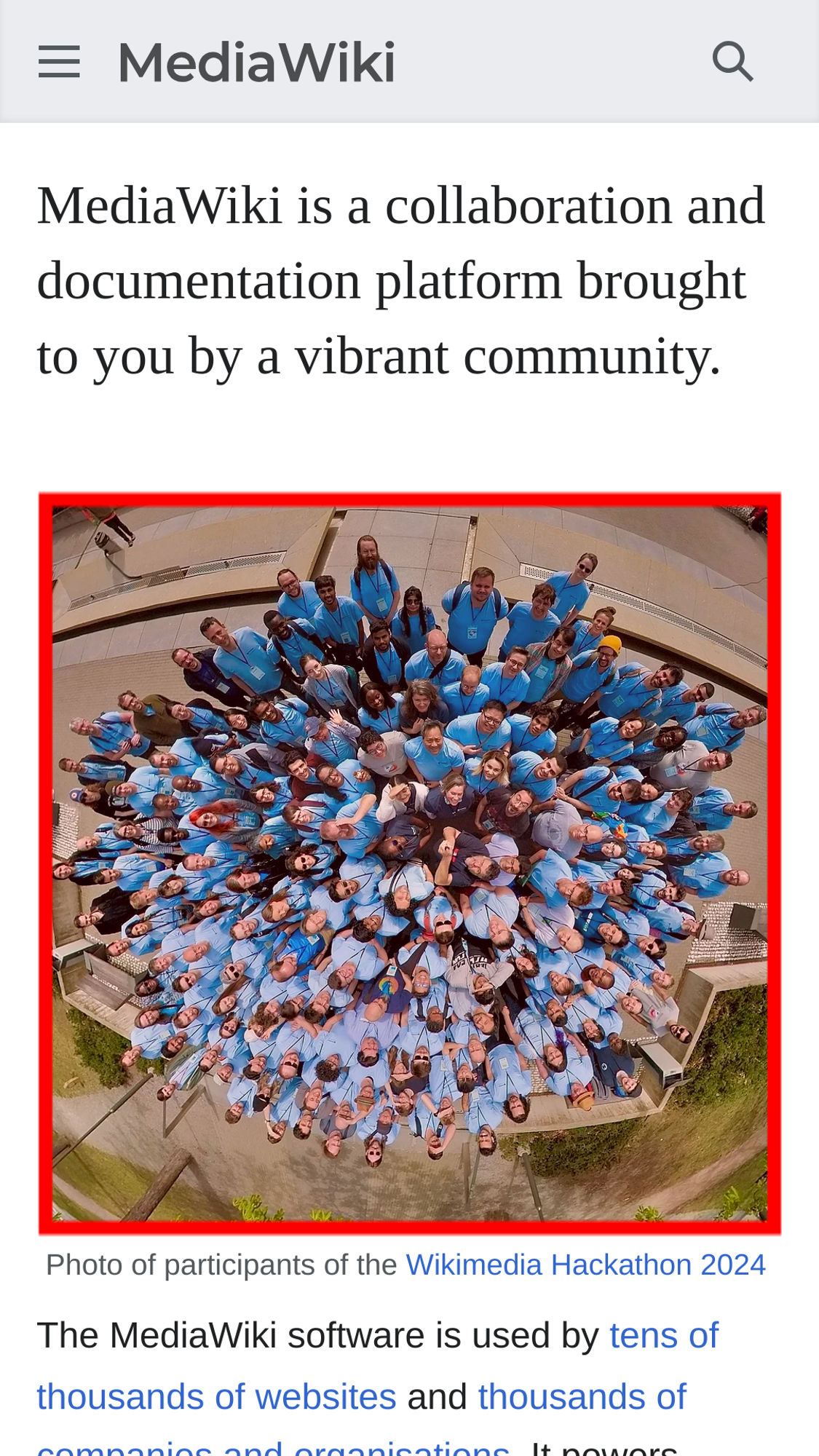
When in time the page main content is rendered (collected using the Largest Contentful Paint API). Read more about Largest Contentful Paint.
| Element type | IMG |
| Element/tag | <img src="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg" decoding="async" width="320" height="320" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/500px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/960px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 2x" data-file-width="2011" data-file-height="2011"> |
| Render time | 1.792 s |
| Element render delay | 92 ms |
| TTFB | 503 ms |
| Resource delay | 45 ms |
| Resource load duration | 1.152 s |
| Elements that needed recalculate style before LCP | 563 |
| Time spent in recalculate style before LCP | 129.042 ms |
| Load time | 1.706 s |
| URL | https://upload.wikim...to%2C_360_cam.jpg |
| Size (width*height) | 102400 |
| DOM path | |
| div#mw-mf-viewport > div#mw-mf-page-center > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > section#mf-section-0 > div#lang_dir > div:eq(1) > figure > a > img> div#mw-mf-viewport > div#mw-mf-page-center > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > section#mf-section-0 > div#lang_dir > div:eq(1) > figure > a > img> | |
No layout shift detected.
Read more about the Long Animation Frames API here here.
The top 10 longest animation frames entries
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 212.3 ms | 228.9 ms | 35.1 ms | 26.6 ms | 8.5 ms |
| https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva | ||||
Invoker: IdleRequestCallback | ||||
| https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva | ||||
Invoker: FrameRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 152.2 ms | 37.4 ms | 191.7 ms | 191.6 ms | 0.1 ms |
| No availible script information. | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 96.8 ms | 21.5 ms | 135.4 ms | 135 ms | 0.4 ms |
| No availible script information. | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 83.8 ms | 133.8 ms | 0 ms | 0 ms | 0 ms |
| https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva | ||||
Invoker: IdleRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 68.3 ms | 237.6 ms | 89.2 ms | 0 ms | 89.2 ms |
| https://m.mediawiki.org/wiki/MediaWiki | ||||
Invoker: https://m.mediawiki.org/wiki/MediaWiki | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 40.3 ms | 70.5 ms | 45.4 ms | 0 ms | 45.4 ms |
| https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva | ||||
Invoker: https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 2.3 ms | 17.4 ms | 40.2 ms | 40.2 ms | 0 ms |
| No availible script information. | ||||
| name | duration | description |
|---|---|---|
| cache | 0 | hit-front |
| host | 0 | cp3067 |
There are no custom configured scripts.
There are no custom extra metrics from scripting.
| name | value |
|---|---|
| AudioHandlers | 0 |
| AudioWorkletProcessors | 0 |
| Documents | 29 |
| Frames | 13 |
| JSEventListeners | 53 |
| LayoutObjects | 810 |
| MediaKeySessions | 0 |
| MediaKeys | 0 |
| Nodes | 1443 |
| Resources | 34 |
| ContextLifecycleStateObservers | 36 |
| V8PerContextDatas | 3 |
| WorkerGlobalScopes | 0 |
| UACSSResources | 0 |
| RTCPeerConnections | 0 |
| ResourceFetchers | 29 |
| AdSubframes | 0 |
| DetachedScriptStates | 2 |
| ArrayBufferContents | 2 |
| LayoutCount | 14 |
| RecalcStyleCount | 19 |
| LayoutDuration | 407 |
| RecalcStyleDuration | 189 |
| DevToolsCommandDuration | 475 |
| ScriptDuration | 1039 |
| V8CompileDuration | 20 |
| TaskDuration | 2843 |
| TaskOtherDuration | 713 |
| ThreadTime | 14 |
| ProcessTime | 16 |
| JSHeapUsedSize | 9792076 |
| JSHeapTotalSize | 17227776 |
| FirstMeaningfulPaint | 849 |
| Name | Display Time | X | Y | Width | Height |
|---|---|---|---|---|---|
| LargestImage (330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg) | 1.766 s | 20 | 220 | 320 | 320 |
| <img src="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg" decoding="async" width="320" height="320" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/500px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/960px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 2x" data-file-width="2011" data-file-height="2011"> | |||||
| Heading | 833 ms | 16 | 75 | 328 | 99 |
| <h1 id="firstHeading" class="firstHeading mw-first-heading"></h1> | |||||
| LargestContentfulPaint (330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg) | 1.766 s | 20 | 220 | 320 | 320 |
| <img src="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/330px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg" decoding="async" width="320" height="320" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/500px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/3/35/Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg/960px-Wikimedia_Hackathon_2024_-_Group_photo%2C_360_cam.jpg 2x" data-file-width="2011" data-file-height="2011"> | |||||
How the page is built.
| Summary | |
|---|---|
| HTTP version | HTTP/2.0 |
| Total requests | 32 |
| Total domains | 4 |
| Total transfer size | 761.8 KB |
| Total content size | 2.1 MB |
| Responses missing compression | 8 |
| Number of cookies | 2 |
| Third party cookies | 0 |
| Requests per response code | |
|---|---|
| 200 | 30 |
| 302 | 2 |
| Content | Header Size | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| html | 0 b | 15.3 KB | 54.1 KB | 1 |
| css | 0 b | 30.7 KB | 238.3 KB | 2 |
| javascript | 0 b | 345.6 KB | 1.5 MB | 6 |
| image | 0 b | 349.5 KB | 341.6 KB | 9 |
| svg | 0 b | 11.2 KB | 5.9 KB | 10 |
| json | 0 b | 1.4 KB | 263 B | 1 |
| favicon | 0 b | 8.2 KB | 15.0 KB | 1 |
| Total | 0 b | 761.8 KB | 2.1 MB | 30 |
| Domain | Total download time | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| m.mediawiki.org | 4.272 s | 418.7 KB | 1.8 MB | 22 |
| upload.wikimedia.org | 6.045 s | 342.0 KB | 334.8 KB | 8 |
| login.wikimedia.org | 189 ms | N/A | 0 b | 1 |
| auth.wikimedia.org | 189 ms | 1.2 KB | 254 B | 1 |
| type | min | median | max |
|---|---|---|---|
| Expires | 0 seconds | 2 weeks | 1 year |
| Last modified | 6 minutes | 37 weeks | 3 years |
The page logs the following messages to the console.
| Level | Message |
|---|---|
| WARNING | https://m.mediawiki.org/wiki/MediaWiki 366:52 "This page is using the deprecated ResourceLoader module \"mediawiki.ui.button\".\n[1.41] Please use Codex. See migration guidelines: https://www.mediawiki.org/wiki/Codex/Migrating_from_MediaWiki_UI" |
| WARNING | https://m.mediawiki.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=minerva 11:76 "This page is using the deprecated ResourceLoader module \"mediawiki.Uri\".\n[1.43] Please use browser native URL." |
| INFO | https://m.mediawiki.org/w/load.php?lang=en&modules=ext.centralNotice.choiceData%2Cdisplay%2CgeoIP%2CimpressionDiet%2CkvStore%2CstartUp%7Cext.centralauth.centralautologin%7Cext.checkUser.clientHints%7Cext.discussionTools.init%2Cminervaicons%7Cext.dismissableSiteNotice%2CeventLogging%2CnavigationTiming%2CwikimediaEvents%7Cext.echo.centralauth%7Cext.urlShortener.toolbar%7Cjquery%2Cmoment%2Coojs%2Coojs-ui-core%2Coojs-ui-windows%2Crangefix%2Csite%7Cjquery.client%7Cmediawiki.String%2CTitle%2CUri%2Capi%2Cbase%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Crouter%2Cstorage%2Ctemplate%2Cuser%2Cutil%2CvisibleTimeout%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.media%2Cready%7Cmediawiki.page.watch.ajax%7Cmediawiki.template.mustache%7Cmobile.codex.styles%7Cmobile.init%2Cstartup%7Cmobile.pagelist.styles%7Cmobile.pagesummary.styles%7Coojs-ui-windows.icons%7Cskins.minerva.scripts&skin=minerva&version=14nd8 1206:11006 "Learn more about how we build our mobile site @ https://www.mediawiki.org/wiki/Special:MyLanguage/Extension:MobileFrontend" |
Included requests done after load event end.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 29.3 KB | 3 |
| image | 7.5 KB | 1 |
| font | 0 b | 0 |
| json | 1.4 KB | 1 |
| favicon | 8.2 KB | 1 |
| Total | 46.4 KB | 8 |
Includes requests done after DOM content loaded.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 29.3 KB | 3 |
| image | 7.5 KB | 1 |
| font | 0 b | 0 |
| json | 1.4 KB | 1 |
| favicon | 8.2 KB | 1 |
| Total | 46.4 KB | 8 |
Render blocking information directly from Chrome.
| Blocking | In body parser blocking | Potentially blocking |
|---|---|---|
| 2 | 0 | 1 |
| URL | Type |
|---|---|
| https://m.mediawiki....ki.org/w/load.php | non_blocking |
| https://m.mediawiki....ki.org/w/load.php | blocking |
| https://m.mediawiki....ki.org/w/load.php | non_blocking |
| https://m.mediawiki....ki.org/w/load.php | potentially_blocking |
| https://m.mediawiki....ki.org/w/load.php | non_blocking |
| https://m.mediawiki....ki.org/w/load.php | non_blocking |
| https://m.mediawiki....ki.org/w/load.php | blocking |
| https://auth.wikimed...gin/checkLoggedIn | non_blocking |
| https://m.mediawiki....alAutoLogin/start | non_blocking |
| https://login.wikime...gin/checkLoggedIn | non_blocking |
Download the Chrome trace log and drag and drop it into Developer Tools / Performance in Chrome.
Collected using the Long Task API. A long task is a task that take 50 milliseconds or more.
| Type | Quantity | Total duration (ms) |
|---|---|---|
| Total Blocking Time | 744 | |
| Max Potential First Input Delay | 228 | |
| Long Tasks before First Paint | 1 | 97 |
| Long Tasks before First Contentful Paint | 1 | 97 |
| Long Tasks before Largest Contentful Paint | 5 | 546 |
| Long Tasks after Load Event End | 5 | 745 |
| Total Long Tasks | 10 | 1291 |
CPU last long task happened at 3.921 s
| name | startTime | duration | containerId | containerName | containerSrc | containerType |
|---|---|---|---|---|---|---|
| unknown | 746 | 97 | window | |||
| unknown | 1075 | 52 | window | |||
| unknown | 1226 | 144 | window | |||
| unknown | 1407 | 200 | window | |||
| unknown | 1627 | 53 | window | |||
| self | 1833 | 227 | window | |||
| self | 2208 | 102 | window | |||
| self | 2348 | 228 | window | |||
| self | 2584 | 55 | window | |||
| self | 3921 | 133 | window |
Calculated using Tracium.
| Categories (ms) | |
|---|---|
| parseHTML | 116 |
| styleLayout | 610 |
| paintCompositeRender | 45 |
| scriptParseCompile | 20 |
| scriptEvaluation | 1046 |
| garbageCollection | 18 |
| other | 719 |
| Events (ms) | |
|---|---|
| FunctionCall | 890 |
| RunTask | 523 |
| Layout | 413 |
| UpdateLayoutTree | 191 |
| v8.run | 89 |
| CpuProfiler::StartProfiling | 86 |
| ParseHTML | 74 |
| HTMLDocumentParser::MaybeFetchQueuedPreloads | 32 |
| Paint | 29 |
| DocumentLoader::CommitNavigation | 23 |
| ParseAuthorStyleSheet | 22 |
| v8.compile | 20 |
| V8.HandleInterrupts | 17 |
| RunMicrotasks | 15 |
| PrePaint | 14 |
| DecodedDataDocumentParser::AppendBytes | 12 |
| PaintImage | 11 |
| Layerize | 11 |

afterPageCompleteCheck.jpg

layoutShift.jpg

largestContentfulPaint.jpg