Tested 2024-11-21 04:27:21 using Chrome 131.0.6778.69 (script).(runtime settings).
Test visiting multiple pagesFirst hit the Main_Page with an empty browser cache and then visit Obama
| Metric | Value |
|---|---|
| Page metrics | |
| Performance Score | 74 |
| Total Page Transfer Size | 1.0 MB |
| Requests | 73 |
| Timing metrics | |
| TTFB [median] | 119 ms |
| First Paint [median] | 957 ms |
| Fully Loaded [median] | 10.014 s |
| Google Web Vitals | |
| TTFB [median] | 119 ms |
| First Contentful Paint (FCP) [median] | 957 ms |
| Largest Contentful Paint (LCP) [median] | 957 ms |
| Cumulative Layout Shift (CLS) [median] | 0.16 |
| Interaction To Next Paint (INP) [median] | 824 ms |
| Total Blocking Time [median] | 532 ms |
| Max Potential FID [median] | 332 ms |
| CPU metrics | |
| CPU long tasks [median] | 6 |
| CPU longest task duration | 469 ms |
| CPU last long task happens at | 9.209 s |
| Visual Metrics | |
| First Visual Change [median] | 967 ms |
| Speed Index [median] | 2.498 s |
| Visual Complete 85% [median] | 9.634 s |
| Visual Complete 99% [median] | 12.300 s |
| Last Visual Change [median] | 13.467 s |
| Metric | min | median | mean | max |
|---|---|---|---|---|
| Visual Metrics | ||||
| FirstVisualChange | 934 ms | 967 ms | 954 ms | 967 ms |
| LastVisualChange | 13.400 s | 13.467 s | 13.520 s | 13.800 s |
| SpeedIndex | 2.442 s | 2.498 s | 2.493 s | 2.532 s |
| LargestImage | 10.234 s | 10.367 s | 10.360 s | 10.534 s |
| Heading | 10.234 s | 10.367 s | 10.360 s | 10.534 s |
| LastMeaningfulPaint | 10.234 s | 10.367 s | 10.360 s | 10.534 s |
| VisualReadiness | 12.433 s | 12.533 s | 12.566 s | 12.833 s |
| VisualComplete85 | 9.567 s | 9.634 s | 9.700 s | 9.900 s |
| VisualComplete95 | 10.500 s | 10.767 s | 10.874 s | 11.300 s |
| VisualComplete99 | 12.200 s | 12.300 s | 12.574 s | 13.500 s |
| Google Web Vitals | ||||
| Time To First Byte (TTFB) | 118 ms | 119 ms | 119 ms | 119 ms |
| Largest Contentful Paint (LCP) | 931 ms | 957 ms | 953 ms | 962 ms |
| First Contentful Paint (FCP) | 931 ms | 957 ms | 953 ms | 962 ms |
| Cumulative Layout Shift (CLS) | 0.1535 | 0.1558 | 0.1554 | 0.1571 |
| More metrics | ||||
| firstPaint | 931 ms | 957 ms | 953 ms | 962 ms |
| loadEventEnd | 1.050 s | 1.519 s | 1.431 s | 1.603 s |
| User Timing | ||||
| mwStartup | 147 ms | 148 ms | 148 ms | 149 ms |
| mwCentralNoticeBanner | 1.434 s | 1.512 s | 1.561 s | 1.801 s |
| CPU | ||||
| Total Blocking Time | 518 ms | 532 ms | 550 ms | 605 ms |
| Max Potential FID | 318 ms | 332 ms | 341 ms | 391 ms |
| CPU long tasks | 6 | 6 | 6 | 7 |
| CPU last long task happens at | 9.121 s | 9.209 s | 9.234 s | 9.488 s |
Run 3 SpeedIndex median
Use--filmstrip.showAll to show all filmstrips.
 9.7 sLayout Shift 0.01757 9.608 sLayout Shift 0.00827 9.631 sVisual Complete 85% 9.634 sLayout Shift 0.01356 9.659 sLayout Shift 0.01067 9.685 s
9.7 sLayout Shift 0.01757 9.608 sLayout Shift 0.00827 9.631 sVisual Complete 85% 9.634 sLayout Shift 0.01356 9.659 sLayout Shift 0.01067 9.685 sThe coach helps you find performance problems on your web page using web performance best practice rules. And gives you advice on privacy and best practices. Tested using Coach-core version 8.0.2.
| Title | Advice | Score |
|---|---|---|
| Cumulative Layout Shift (cumulativeLayoutShift) | You have a cumulative layout shift score (0.1546) that needs improvements. It is in the Google Web Vitals needs improvement range, shift higher than 0.1. You should manually check the filmstrip or video and check if it will affect the user. | 50 |
| Description: Cumulative Layout Shift measures the sum total of all individual layout shift scores for unexpected layout shift that occur. The metric is measuring visual stability by quantify how often users experience unexpected layout shifts. It is one of Google Web Vitals. | ||
| Meta description (metaDescription) | The page is missing a meta description. | 0 |
| Description: Use a page description to make the page more relevant to search engines. | ||
| Avoid unnecessary headers (unnecessaryHeaders) | There are 4 responses that sets both a max-age and expires header. There are 73 responses that sets a server header. | 23 |
| Description: Do not send headers that you don't need. We look for p3p, cache-control and max-age, pragma, server and x-frame-options headers. Have a look at Andrew Betts - Headers for Hackers talk as a guide https://www.youtube.com/watch?v=k92ZbrY815c or read https://www.fastly.com/blog/headers-we-dont-want. | ||
| Offenders: | ||
| Title | Advice | Score |
|---|---|---|
| Use a good Content-Security-Policy header to make sure you you avoid Cross Site Scripting (XSS) attacks. (contentSecurityPolicyHeader) | Set a Content-Security-Policy header to make sure you are not open for Cross Site Scripting (XSS) attacks. You can start with setting a Content-Security-Policy-Report-Only header, that will only report the violation, not stop the download. | 0 |
| Description: Content Security Policy is delivered via a HTTP response header, and defines approved sources of content that the browser may load. It can be an effective countermeasure to Cross Site Scripting (XSS) attacks and is also widely supported and usually easily deployed. https://scotthelme.co.uk/content-security-policy-an-introduction/. | ||
| Offenders: | ||
| Set a referrer-policy header to make sure you do not leak user information. (referrerPolicyHeader) | Set a referrer-policy header to make sure you do not leak user information. | 0 |
| Description: Referrer Policy is a new header that allows a site to control how much information the browser includes with navigations away from a document and should be set by all sites. https://scotthelme.co.uk/a-new-security-header-referrer-policy/. | ||
| Offenders: | ||
| Page info | |
|---|---|
| Title | Barack Obama - Wikipedia |
| Generator | MediaWiki 1.44.0-wmf.3 |
| Width | 1904 |
| Height | 56753 |
| DOM elements | 21693 |
| Avg DOM depth | 17 |
| Max DOM depth | 32 |
| Iframes | 0 |
| Script tags | 6 |
| Local storage | 1.0 MB |
| Session storage | 0 b |
| Network Information API | 3g |
| Resource Hints |
|---|
| dns-prefetch |
| https://meta.wikimedia.org/ |
| https://login.wikimedia.org/ |
| preconnect |
| https://upload.wikimedia.org/ |
Data collected using Wappalyzerversion 6.10.66.
Use --browsertime.firefox.includeResponseBodies htmlor --browsertime.chrome.includeResponseBodies htmlto help Wappalyser find more information about technologies used.
| Technology | Confidence | Category |
|---|---|---|
| MediaWiki | 100 | Wikis |
| PHP | 100 | Programming languages |
| Apache Traffic Server 9.2.5 | 100 | Web servers |
| HSTS | 100 | Security |
Data from run 3
| Visual Metrics | |
|---|---|
| First Visual Change | 967 ms |
| Speed Index | 2.498 s |
| Largest Image | 10.267 s |
| Heading | 10.267 s |
| Last Meaningful Paint | 10.267 s |
| Visual Complete 85% | 9.634 s |
| Visual Complete 95% | 11.234 s |
| Visual Complete 99% | 13.500 s |
| Last Visual Change | 13.500 s |
| Visual Readiness | 12.533 s |
| Navigation Timing | |
|---|---|
| backEndTime | 118 ms |
| domContentLoadedTime | 930 ms |
| domInteractiveTime | 930 ms |
| domainLookupTime | 0 ms |
| frontEndTime | 1.224 s |
| pageDownloadTime | 261 ms |
| pageLoadTime | 1.603 s |
| redirectionTime | 0 ms |
| serverConnectionTime | 0 ms |
| serverResponseTime | 373 ms |
| Google Web Vitals | |
|---|---|
| Time to first byte (TTFB) | 118 ms |
| First Contentful Paint (FCP) | 962 ms |
| Largest Contentful Paint (LCP) | 962 ms |
| Cumulative Layout Shift (CLS) | 0.16 |
| Interaction to next paint (INP) | 824 ms |
| Total Blocking Time (TBT) | 605 ms |
| First Contentful Paint info | |
|---|---|
| Elements that needed recalculate style before FCP | 15535 |
| Time spent in recalculate style before FCP | 211.039 ms |
| Extra timings | |
|---|---|
| TTFB | 118 ms |
| First Paint | 962 ms |
| Load Event End | 1.603 s |
| Fully loaded | 9.912 s |
| User Timing marks | |
|---|---|
| mwStartup | 148 ms |
| mwCentralNoticeBanner | 1.580 s |
When in time the page main content is rendered (collected using the Largest Contentful Paint API). Read more about Largest Contentful Paint.
| Element type | P |
| Element/tag | <p></p> |
| Render time | 962 ms |
| Elements that needed recalculate style before LCP | 15535 |
| Time spent in recalculate style before LCP | 211.039 ms |
| Load time | 0 ms |
| Size (width*height) | 186600 |
| DOM path | |
| div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > p:eq(3)> div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > p:eq(3)> | |
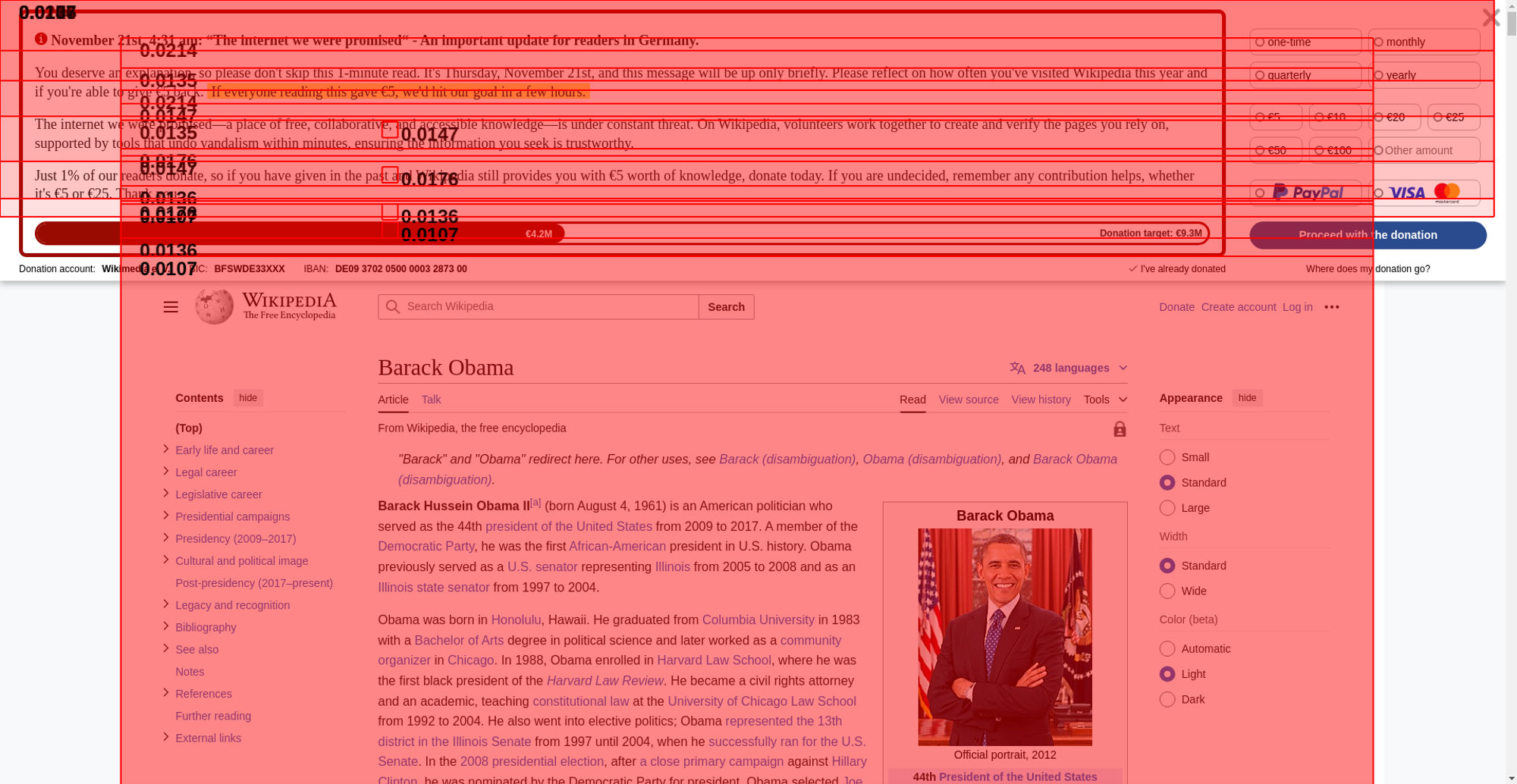
0.15602 cumulative layout shift collected from the Cumulative Layout Shift API.
These HTML elements contribute most to the Cumulative Layout Shifts of the page. The higher score, the more layout shift.
| Score | HTML Element |
|---|---|
| 0.02140 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.01757 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01466 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01356 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01347 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.01067 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.00863 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00827 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00745 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00594 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00561 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00437 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00376 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00357 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00327 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00247 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00235 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00214 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00188 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00177 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00152 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00058 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |
| 0.00056 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |
| 0.00055 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |

The elements that have shifted place is highlighted in the image (that have a higher value than 0.01). If the element shifted outside of the viewport, you will not see it there. It can be hard to understand what content that has shifted, if that's the case, checkout the video or the filmstrip of the run.
Interaction to Next Paint (INP) is a metric that try to measure responsiveness. It's useful if you are testing user journeys. Read more about Interaction to Next Paint.
The measured latency was 824 ms.
| Event type | pointerover |
| Element type | P |
| Element class name | |
| Event target | #mw-content-text>div.mw-content-ltr.mw-parser-output>p |
| Load state when the event happened | loading |
Read more about the Long Animation Frames API here here.
The top 10 longest animation frames entries
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 395 ms | 711.2 ms | 24.8 ms | 0.1 ms | 24.7 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: IdleRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 363 ms | 391.8 ms | 21.2 ms | 5.2 ms | 16 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Forced Style And Layout Duration: 321 ms Invoker: IdleRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 161 ms | 210 ms | 1 ms | 0 ms | 1 ms |
Forced Style And Layout Duration: 205 ms Invoker: TimerHandler:setTimeout | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 139 ms | 118 ms | 105 ms | 100.2 ms | 4.8 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: IdleRequestCallback | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=ext.cite.ux-enhancements%7Cext.cx.model%7Cext.cx.uls.quick.actions%7Cext.phonos.init%7Cext.scribunto.logs%7Cext.tmh.OgvJsSupport%2Cplayer%7Cext.uls.common%7Cjquery%7Cjquery.makeCollapsible%7Cjquery.uls.data%7Cmediawiki.page.media%7Cmediawiki.toc%7Cmw.cx.SiteMapper%7Coojs-ui.styles.icons-interactions&skin=vector-2022&version=y0y53 | ||||
Invoker: TimerHandler:setTimeout | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=ext.cite.ux-enhancements%7Cext.cx.model%7Cext.cx.uls.quick.actions%7Cext.phonos.init%7Cext.scribunto.logs%7Cext.tmh.OgvJsSupport%2Cplayer%7Cext.uls.common%7Cjquery%7Cjquery.makeCollapsible%7Cjquery.uls.data%7Cmediawiki.page.media%7Cmediawiki.toc%7Cmw.cx.SiteMapper%7Coojs-ui.styles.icons-interactions&skin=vector-2022&version=y0y53 | ||||
Invoker: TimerHandler:setTimeout | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Forced Style And Layout Duration: 8 ms Invoker: FrameRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 16 ms | 36.4 ms | 34.6 ms | 11.5 ms | 23.1 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: IdleRequestCallback | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: FrameRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 16 ms | 148.6 ms | 9.4 ms | 6.7 ms | 2.7 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=ext.cite.ux-enhancements%7Cext.cx.model%7Cext.cx.uls.quick.actions%7Cext.phonos.init%7Cext.scribunto.logs%7Cext.tmh.OgvJsSupport%2Cplayer%7Cext.uls.common%7Cjquery%7Cjquery.makeCollapsible%7Cjquery.uls.data%7Cmediawiki.page.media%7Cmediawiki.toc%7Cmw.cx.SiteMapper%7Coojs-ui.styles.icons-interactions&skin=vector-2022&version=y0y53 | ||||
Invoker: TimerHandler:setTimeout | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=skins.vector.js&skin=vector-2022&version=zpy1w | ||||
Forced Style And Layout Duration: 55 ms Invoker: IntersectionObserverCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 12 ms | 4 ms | 59 ms | 0 ms | 59 ms |
| No availible script information. | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 0 ms | 20.1 ms | 30.9 ms | 0 ms | 30.9 ms |
| No availible script information. | ||||
| name | duration | description |
|---|---|---|
| cache | 0 | hit-front |
| host | 0 | cp3067 |
There are no custom configured scripts.
There are no custom extra metrics from scripting.
| Name | Display Time | X | Y | Width | Height |
|---|---|---|---|---|---|
| LargestImage (220px-President_Barack_Obama.jpg) | 10.267 s | 1161 | 668 | 220 | 275 |
| <img alt="Obama standing in the Oval Office with his arms folded and smiling" src="//upload.wikimedia.org/wikipedia/commons/thumb/8/8d/President_Barack_Obama.jpg/220px-President_Barack_Obama.jpg" decoding="async" width="220" height="275" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/8/8d/President_Barack_Obama.jpg/330px-President_Barack_Obama.jpg 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/8/8d/President_Barack_Obama.jpg/440px-President_Barack_Obama.jpg 2x" data-file-width="2687" data-file-height="3356"> | |||||
| Heading | 10.267 s | 478 | 445 | 787 | 40 |
| <h1 id="firstHeading" class="firstHeading mw-first-heading"></h1> | |||||
How the page is built.
| Summary | |
|---|---|
| HTTP version | HTTP/2.0 |
| Total requests | 73 |
| Total domains | 3 |
| Total transfer size | 1.0 MB |
| Total content size | 3.0 MB |
| Responses missing compression | 7 |
| Number of cookies | 2 |
| Third party cookies | 0 |
| Requests per response code | |
|---|---|
| 200 | 72 |
| 204 | 1 |
| URL | Type | Transfer Size | Content Size |
|---|---|---|---|
| https://en.wikipedia...wiki/Barack_Obama | html | 289.8 KB | 1.6 MB |
| https://meta.wikimed...a.org/w/index.php | javascript | 82.2 KB | 321.4 KB |
| https://en.wikipedia...ia.org/w/load.php | javascript | 71.9 KB | 265.2 KB |
| https://en.wikipedia...ia.org/w/load.php | javascript | 54.1 KB | 146.3 KB |
| https://upload.wikim...llege2012.svg.png | image | 31.4 KB | 30.5 KB |
| https://en.wikipedia...ia.org/w/load.php | css | 23.4 KB | 182.6 KB |
| https://upload.wikim..._Barack_Obama.jpg | image | 22.7 KB | 21.9 KB |
| https://upload.wikim...school_record.jpg | image | 18.9 KB | 18.0 KB |
| https://upload.wikim...llege2008.svg.png | image | 18.8 KB | 17.9 KB |
| https://upload.wikim...5471954323%29.jpg | image | 18.4 KB | 17.5 KB |
| https://upload.wikim..._2016_%289%29.jpg | image | 18.2 KB | 17.3 KB |
| https://upload.wikim...resident_-_v1.png | image | 17.9 KB | 17.0 KB |
| https://upload.wikim...e_-_2009Jan20.jpg | image | 16.1 KB | 15.2 KB |
| https://upload.wikim..._and_children.jpg | image | 16.0 KB | 15.1 KB |
| https://upload.wikim...amiltondavis1.jpg | image | 15.8 KB | 14.9 KB |
| https://upload.wikim...3594694537%29.jpg | image | 15.6 KB | 14.8 KB |
| https://upload.wikim...ses_2001-2010.png | image | 15.6 KB | 14.7 KB |
| https://upload.wikim...2067439422%29.jpg | image | 15.6 KB | 14.7 KB |
| https://upload.wikim..._on_bin_Laden.jpg | image | 15.3 KB | 14.5 KB |
| https://upload.wikim...rora_shooting.jpg | image | 15.0 KB | 14.1 KB |
| Content | Header Size | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| html | 0 b | 289.8 KB | 1.6 MB | 1 |
| css | 0 b | 23.4 KB | 182.6 KB | 1 |
| javascript | 0 b | 208.1 KB | 732.9 KB | 3 |
| image | 0 b | 538.5 KB | 488.0 KB | 58 |
| svg | 0 b | 8.1 KB | 4.3 KB | 7 |
| plain | 0 b | 546 B | 0 b | 1 |
| json | 0 b | 4.2 KB | 3.6 KB | 2 |
| Total | 0 b | 1.0 MB | 3.0 MB | 73 |
| Domain | Total download time | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| en.wikipedia.org | 2.094 s | 447.9 KB | 2.2 MB | 11 |
| upload.wikimedia.org | 35.608 s | 542.6 KB | 491.1 KB | 61 |
| meta.wikimedia.org | 175 ms | 82.2 KB | 321.4 KB | 1 |
| type | min | median | max |
|---|---|---|---|
| Expires | 0 seconds | 0 seconds | 1 year |
| Last modified | 2 minutes | 23 weeks | 11 years |
Included requests done after load event end.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 136.2 KB | 2 |
| image | 0 b | 0 |
| font | 0 b | 0 |
| plain | 546 B | 1 |
| json | 4.2 KB | 2 |
| Total | 141.0 KB | 5 |
Includes requests done after DOM content loaded.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 136.2 KB | 2 |
| image | 0 b | 0 |
| font | 0 b | 0 |
| plain | 546 B | 1 |
| json | 4.2 KB | 2 |
| Total | 141.0 KB | 5 |
Render blocking information directly from Chrome.
| Blocking | In body parser blocking | Potentially blocking |
|---|---|---|
| 1 | 0 | 0 |
| URL | Type |
|---|---|
| https://meta.wikimed...a.org/w/index.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | blocking |
Download the Chrome trace log and drag and drop it into Developer Tools / Performance in Chrome.
Collected using the Long Task API. A long task is a task that take 50 milliseconds or more.
| Type | Quantity | Total duration (ms) |
|---|---|---|
| Total Blocking Time | 605 | |
| Max Potential First Input Delay | 391 | |
| Long Tasks before First Paint | 1 | 446 |
| Long Tasks before First Contentful Paint | 1 | 446 |
| Long Tasks before Largest Contentful Paint | 1 | 446 |
| Long Tasks after Load Event End | 2 | 600 |
| Total Long Tasks | 7 | 1351 |
CPU last long task happened at 9.216 s
| name | startTime | duration | containerId | containerName | containerSrc | containerType |
|---|---|---|---|---|---|---|
| unknown | 426 | 446 | window | |||
| self | 1049 | 84 | window | |||
| self | 1137 | 105 | window | |||
| self | 1317 | 57 | window | |||
| unknown | 1424 | 59 | window | |||
| self | 1606 | 391 | window | |||
| self | 9216 | 209 | window |
Calculated using Tracium.
| Categories (ms) | |
|---|---|
| parseHTML | 107 |
| styleLayout | 1359 |
| paintCompositeRender | 215 |
| scriptParseCompile | 9 |
| scriptEvaluation | 415 |
| garbageCollection | 33 |
| other | 1101 |
| Events (ms) | |
|---|---|
| UpdateLayoutTree | 930 |
| PrePaint | 458 |
| Layout | 428 |
| FunctionCall | 363 |
| RunTask | 271 |
| CpuProfiler::StartProfiling | 170 |
| Paint | 136 |
| Layerize | 104 |
| ParseHTML | 103 |
| HitTest | 51 |
| Commit | 32 |
| RunMicrotasks | 23 |
| PaintImage | 20 |
| IntersectionObserverController::computeIntersections | 19 |
| DocumentLoader::BodyLoadingFinished | 19 |
| V8.GC_MC_MARK_EMBEDDER_TRACING | 11 |
| URL | CPU time (ms) |
|---|---|
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | 440 |
| https://en.wikipedia.org/w/load.php?lang=en&modules=ext.cite.ux-enhancements%7Cext.cx.model%7Cext.cx.uls.quick.actions%7Cext.phonos.init%7Cext.scribunto.logs%7Cext.tmh.OgvJsSupport%2Cplayer%7Cext.uls.common%7Cjquery%7Cjquery.makeCollapsible%7Cjquery.uls.data%7Cmediawiki.page.media%7Cmediawiki.toc%7Cmw.cx.SiteMapper%7Coojs-ui.styles.icons-interactions&skin=vector-2022&version=y0y53 | 175 |
| https://en.wikipedia.org/w/load.php?lang=en&modules=skins.vector.js&skin=vector-2022&version=zpy1w | 57 |
| https://meta.wikimedia.org/w/index.php?title=Special:BannerLoader&campaign=C24_WMDE_Desktop_EN_04&banner=B24_WMDE_Desktop_EN_04_var&uselang=en&debug=false | 22 |