| Avoid slowing down the critical rendering path (avoidRenderBlocking) | The style https://en.wikipedia.org/w/load.php?lang=en&modules=ext.uls.interlanguage%7Cext.visualEditor.desktopArticleTarget.noscript%7Cext.wikimediaBadges%7Cext.wikimediamessages.styles%7Cskins.vector.icons%2Cstyles%7Cskins.vector.search.codex.styles&only=styles&skin=vector-2022 is larger than the magic number TCP window size 14.5 kB. Make the file smaller and the page will render faster. The page has 1 render blocking CSS request and 0 blocking JavaScript request inside of head. | 95 |
| Description: The critical rendering path is what the browser needs to do to start rendering the page. Every file requested inside of the head element will postpone the rendering of the page, because the browser need to do the request. Avoid loading JavaScript synchronously inside of the head (you should not need JavaScript to render the page), request files from the same domain as the main document (to avoid DNS lookups) and inline CSS for really fast rendering and a short rendering path. |
| Offenders: https://en.wikipedia.org/w/load.php...ia.org/w/load.php |
| Inline CSS for faster first render (inlineCss) | The page has both inline CSS and CSS requests even though it uses a HTTP/2-ish connection. If you have many users on slow connections, it can be better to only inline the CSS. Run your own tests and check the waterfall graph to see what happens. | 95 |
| Description: In the early days of the Internet, inlining CSS was one of the ugliest things you can do. That has changed if you want your page to start rendering fast for your user. Always inline the critical CSS when you use HTTP/1 and HTTP/2 (avoid doing CSS requests that block rendering) and lazy load and cache the rest of the CSS. It is a little more complicated when using HTTP/2. Does your server support HTTP push? Then maybe that can help. Do you have a lot of users on a slow connection and are serving large chunks of HTML? Then it could be better to use the inline technique, becasue some servers always prioritize HTML content over CSS so the user needs to download the HTML first, before the CSS is downloaded. |
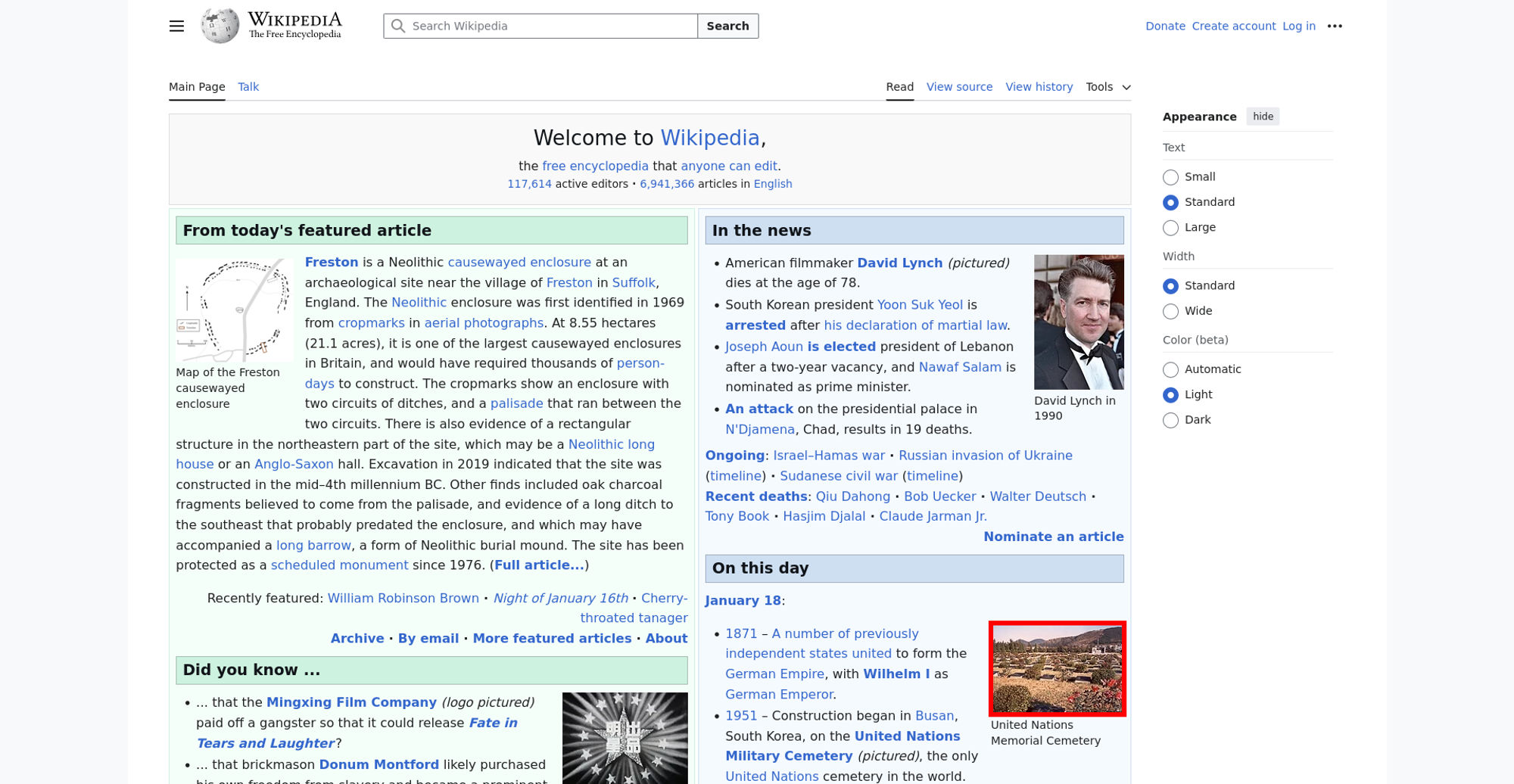
| Have a fast largest contentful paint (largestContentfulPaint) | You can add fetchPriority="high" to the image to increase the load priority in Chrome. | 95 |
| Description: Largest contentful paint is one of Google Web Vitals and reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading. To be fast according to Google, it needs to render before 2.5 seconds and results over 4 seconds is poor performance. |
| Avoid doing redirects (assetsRedirects) | The page has 1 redirect. 1 of the redirects are from the base domain, please fix them! | 90 |
| Description: A redirect is one extra step for the user to download the asset. Avoid that if you want to be fast. Redirects are even more of a showstopper on mobile. |
| Offenders: https://en.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=script |
| Avoid extra requests by setting cache headers (cacheHeaders) | The page has 20 requests that are missing a cache time. Configure a cache time so the browser doesn't need to download them every time. It will save 130.7 kB the next access. | 0 |
| Description: The easiest way to make your page fast is to avoid doing requests to the server. Setting a cache header on your server response will tell the browser that it doesn't need to download the asset again during the configured cache time! Always try to set a cache time if the content doesn't change for every request. |
| Offenders: https://upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Freston_site_map_and_c...and_cropmarks.png https://upload.wikimedia.org/wikipedia/commons/thumb/8/86/Mingxing_Film_Company_...oduction_logo.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/d/de/David_Lynch_at_the_199...0_Emmy_Awards.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/7/71/Ereveld_Tanggok.jpg/16...eveld_Tanggok.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/8/85/Volc%C3%A1n_Aucanquilc...2-10%2C_DD_11.JPG https://upload.wikimedia.org/wikipedia/en/thumb/4/4a/Commons-logo.svg/31px-Commons-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/a/a6/MediaWiki-2020-icon.sv...2020-icon.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Wikimedia_Community_Lo...nity_Logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Wikibooks-logo.svg/35p...ooks-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/f/ff/Wikidata-logo.svg/47px...data-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/2/24/Wikinews-logo.svg/51px...news-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Wikiquote-logo.svg/35p...uote-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/4/4c/Wikisource-logo.svg/35...urce-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/d/df/Wikispecies-logo.svg/3...cies-logo.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/0/0b/Wikiversity_logo_2017....logo_2017.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/d/dd/Wikivoyage-Logo-v3-ico...o-v3-icon.svg.png https://upload.wikimedia.org/wikipedia/en/thumb/0/06/Wiktionary-logo-v2.svg/35px...y-logo-v2.svg.png https://upload.wikimedia.org/wikipedia/commons/thumb/e/ec/Wiktionary-logo.svg/41...nary-logo.svg.png https://en.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=script https://login.wikimedia.org/wiki/Special:CentralAutoLogin/checkLoggedIn...gin/checkLoggedIn |
| Long cache headers is good (cacheHeadersLong) | The page has 3 requests that have a shorter cache time than 30 days (but still a cache time). | 97 |
| Description: Setting a cache header is good. Setting a long cache header (at least 30 days) is even better beacause then it will stay long in the browser cache. But what do you do if that asset change? Rename it and the browser will pick up the new version. |
| Offenders: https://en.wikipedia.org/w/load.php...ia.org/w/load.php https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 https://en.wikipedia.org/w/load.php?lang=en&modules=site.styles&only=styles&skin=vector-2022 |
| Total JavaScript size shouldn't be too big (javascriptSize) | The total JavaScript transfer size is 253.7 kB. This is quite large. | 50 |
| Description: A lot of JavaScript often means you are downloading more than you need. How complex is the page and what can the user do on the page? Do you use multiple JavaScript frameworks? |
| Offenders: |
| Make each CSS response small (optimalCssSize) | https://en.wikipedia.org/w/load.php?lang=en&modules=ext.uls.interlanguage%7Cext.visualEditor.desktopArticleTarget.noscript%7Cext.wikimediaBadges%7Cext.wikimediamessages.styles%7Cskins.vector.icons%2Cstyles%7Cskins.vector.search.codex.styles&only=styles&skin=vector-2022 size is 22.5 kB (22484) and that is bigger than the limit of 14.5 kB. Try to make the CSS files fit into 14.5 KB. | 90 |
| Description: Make CSS responses small to fit into the magic number TCP window size of 14.5 KB. The browser can then download the CSS faster and that will make the page start rendering earlier. |
| Offenders: |
| Don't use private headers on static content (privateAssets) | The page has 2 requests with private headers. The main page has a private header. It could be right in some cases where the user can be logged in and served specific content. But if your asset is static it should never be private. Make sure that the assets really should be private and only used by one user. Otherwise, make it cacheable for everyone. | 90 |
| Description: If you set private headers on content, that means that the content are specific for that user. Static content should be able to be cached and used by everyone. Avoid setting the cache header to private. |
| Offenders: https://en.wikipedia.org/wiki/Main_Page https://login.wikimedia.org/wiki/Special:CentralAutoLogin/checkLoggedIn...gin/checkLoggedIn |
 0.5 sLCP <IMG> 407 msFirst Visual Change 467 msVisual Complete 85% 467 msVisual Complete 95% 467 msLargest Image 467 msHeading 467 ms
0.5 sLCP <IMG> 407 msFirst Visual Change 467 msVisual Complete 85% 467 msVisual Complete 95% 467 msLargest Image 467 msHeading 467 ms