Tested 2024-11-21 02:07:53 using Chrome 131.0.6778.69 (runtime settings).
| Metric | Value |
|---|---|
| Page metrics | |
| Performance score | 74 |
| Total page size | 818.4 KB |
| Requests | 45 |
| Timing metrics | |
| TTFB | 506 ms |
| First Paint | 1.082 s |
| Fully Loaded | 2.233 s |
| Google Web Vitals | |
| TTFB | 506 ms |
| First Contentful Paint (FCP) | 1.082 s |
| Largest Contentful Paint (LCP) | 1.082 s |
| Cumulative Layout Shift (CLS) | 0.16 |
| Total Blocking Time | 335 ms |
| Max Potential FID | 291 ms |
| CPU metrics | |
| CPU long tasks | 5 |
| CPU last long task happens at | 9.471 s |
| Visual Metrics | |
| First Visual Change | 1.066 s |
| Speed Index | 2.918 s |
| Visual Complete 85% | 10.033 s |
| Visual Complete 99% | 12.200 s |
| Last Visual Change | 12.466 s |
Use--filmstrip.showAll to show all filmstrips.
 9.8 sLayout Shift 0.00266 9.707 sLayout Shift 0.00177 9.728 sLayout Shift 0.00167 9.747 sLayout Shift 0.00186 9.770 sLayout Shift 0.00222 9.790 s
9.8 sLayout Shift 0.00266 9.707 sLayout Shift 0.00177 9.728 sLayout Shift 0.00167 9.747 sLayout Shift 0.00186 9.770 sLayout Shift 0.00222 9.790 s 9.9 sLayout Shift 0.00498 9.814 sLayout Shift 0.00670 9.840 sLayout Shift 0.00386 9.867 sLayout Shift 0.00448 9.886 s
9.9 sLayout Shift 0.00498 9.814 sLayout Shift 0.00670 9.840 sLayout Shift 0.00386 9.867 sLayout Shift 0.00448 9.886 s 10.2 sLayout Shift 0.00419 10.116 sLayout Shift 0.00349 10.138 sLayout Shift 0.00607 10.161 sLayout Shift 0.00280 10.187 s
10.2 sLayout Shift 0.00419 10.116 sLayout Shift 0.00349 10.138 sLayout Shift 0.00607 10.161 sLayout Shift 0.00280 10.187 sThe coach helps you find performance problems on your web page using web performance best practice rules. And gives you advice on privacy and best practices. Tested using Coach-core version 8.0.2.
| Title | Advice | Score | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Avoid slowing down the critical rendering path (avoidRenderBlocking) | The page has 2 blocking requests and 0 in body parser blocking (0 JavaScript and 2 CSS). There are 1 potentially render blocking requests. You need to verify if it is render blocking: https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | 99 | ||||||||||||||||||||||||||||||
| Description: The critical rendering path is what the browser needs to do to start rendering the page. Every file requested inside of the head element will postpone the rendering of the page, because the browser need to do the request. Avoid loading JavaScript synchronously inside of the head (you should not need JavaScript to render the page), request files from the same domain as the main document (to avoid DNS lookups) and inline CSS for really fast rendering and a short rendering path. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Don't scale images in the browser (avoidScalingImages) | The page has 2 images that are scaled more than 100 pixels. It would be better if those images are sent so the browser don't need to scale them. | 80 | ||||||||||||||||||||||||||||||
| Description: It's easy to scale images in the browser and make sure they look good in different devices, however that is bad for performance! Scaling images in the browser takes extra CPU time and will hurt performance on mobile. And the user will download extra kilobytes (sometimes megabytes) of data that could be avoided. Don't do that, make sure you create multiple version of the same image server-side and serve the appropriate one. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Inline CSS for faster first render (inlineCss) | The page has both inline CSS and CSS requests even though it uses a HTTP/2-ish connection. If you have many users on slow connections, it can be better to only inline the CSS. Run your own tests and check the waterfall graph to see what happens. | 95 | ||||||||||||||||||||||||||||||
| Description: In the early days of the Internet, inlining CSS was one of the ugliest things you can do. That has changed if you want your page to start rendering fast for your user. Always inline the critical CSS when you use HTTP/1 and HTTP/2 (avoid doing CSS requests that block rendering) and lazy load and cache the rest of the CSS. It is a little more complicated when using HTTP/2. Does your server support HTTP push? Then maybe that can help. Do you have a lot of users on a slow connection and are serving large chunks of HTML? Then it could be better to use the inline technique, becasue some servers always prioritize HTML content over CSS so the user needs to download the HTML first, before the CSS is downloaded. | ||||||||||||||||||||||||||||||||
| Avoid CPU Long Tasks (longTasks) | The page has 5 CPU long tasks with the total of 795 ms. The total blocking time is 335 ms and 1 long task before first contentful paint with total time of 260 ms. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. Use Geckoprofiler for Firefox or Chromes tracelog to debug your long tasks. | 0 | ||||||||||||||||||||||||||||||
| Description: Long CPU tasks locks the thread. To the user this is commonly visible as a "locked up" page where the browser is unable to respond to user input; this is a major source of bad user experience on the web today. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. To debug you should use the Chrome timeline log and drag/drop it into devtools or use Firefox Geckoprofiler. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Avoid doing redirects (assetsRedirects) | The page has 1 redirect. 1 of the redirects are from the base domain, please fix them! | 90 | ||||||||||||||||||||||||||||||
| Description: A redirect is one extra step for the user to download the asset. Avoid that if you want to be fast. Redirects are even more of a showstopper on mobile. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Avoid extra requests by setting cache headers (cacheHeaders) | The page has 23 requests that are missing a cache time. Configure a cache time so the browser doesn't need to download them every time. It will save 281.6 kB the next access. | 0 | ||||||||||||||||||||||||||||||
| Description: The easiest way to make your page fast is to avoid doing requests to the server. Setting a cache header on your server response will tell the browser that it doesn't need to download the asset again during the configured cache time! Always try to set a cache time if the content doesn't change for every request. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Long cache headers is good (cacheHeadersLong) | The page has 3 requests that have a shorter cache time than 30 days (but still a cache time). | 97 | ||||||||||||||||||||||||||||||
| Description: Setting a cache header is good. Setting a long cache header (at least 30 days) is even better beacause then it will stay long in the browser cache. But what do you do if that asset change? Rename it and the browser will pick up the new version. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Total JavaScript size shouldn't be too big (javascriptSize) | The total JavaScript transfer size is 442.3 kB and the uncompressed size is 1.7 MB. This is totally crazy! There is really room for improvement here. | 0 | ||||||||||||||||||||||||||||||
| Description: A lot of JavaScript often means you are downloading more than you need. How complex is the page and what can the user do on the page? Do you use multiple JavaScript frameworks? | ||||||||||||||||||||||||||||||||
Offenders:
| ||||||||||||||||||||||||||||||||
| Make each CSS response small (optimalCssSize) | https://en.wikipedia.org/w/load.php?lang=en&modules=ext.cite.styles%7Cext.uls.interlanguage%7Cext.visualEditor.desktopArticleTarget.noscript%7Cext.wikimediaBadges%7Cext.wikimediamessages.styles%7Cjquery.makeCollapsible.styles%7Cskins.vector.icons%2Cstyles%7Cskins.vector.search.codex.styles%7Cwikibase.client.init&only=styles&skin=vector-2022 size is 22.7 kB (22684) and that is bigger than the limit of 14.5 kB. Try to make the CSS files fit into 14.5 KB. | 90 | ||||||||||||||||||||||||||||||
| Description: Make CSS responses small to fit into the magic number TCP window size of 14.5 KB. The browser can then download the CSS faster and that will make the page start rendering earlier. | ||||||||||||||||||||||||||||||||
Offenders:
| ||||||||||||||||||||||||||||||||
| Don't use private headers on static content (privateAssets) | The page has 4 requests with private headers. The main page has a private header. It could be right in some cases where the user can be logged in and served specific content. But if your asset is static it should never be private. Make sure that the assets really should be private and only used by one user. Otherwise, make it cacheable for everyone. | 70 | ||||||||||||||||||||||||||||||
| Description: If you set private headers on content, that means that the content are specific for that user. Static content should be able to be cached and used by everyone. Avoid setting the cache header to private. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Title | Advice | Score |
|---|---|---|
| Use a good Content-Security-Policy header to make sure you you avoid Cross Site Scripting (XSS) attacks. (contentSecurityPolicyHeader) | Set a Content-Security-Policy header to make sure you are not open for Cross Site Scripting (XSS) attacks. You can start with setting a Content-Security-Policy-Report-Only header, that will only report the violation, not stop the download. | 0 |
| Description: Content Security Policy is delivered via a HTTP response header, and defines approved sources of content that the browser may load. It can be an effective countermeasure to Cross Site Scripting (XSS) attacks and is also widely supported and usually easily deployed. https://scotthelme.co.uk/content-security-policy-an-introduction/. | ||
| Offenders: | ||
| Set a referrer-policy header to make sure you do not leak user information. (referrerPolicyHeader) | Set a referrer-policy header to make sure you do not leak user information. | 0 |
| Description: Referrer Policy is a new header that allows a site to control how much information the browser includes with navigations away from a document and should be set by all sites. https://scotthelme.co.uk/a-new-security-header-referrer-policy/. | ||
| Offenders: | ||
| Page info | |
|---|---|
| Title | ChatGPT - Wikipedia |
| Generator | MediaWiki 1.44.0-wmf.3 |
| Width | 1904 |
| Height | 32105 |
| DOM elements | 8710 |
| Avg DOM depth | 14 |
| Max DOM depth | 26 |
| Iframes | 0 |
| Script tags | 6 |
| Local storage | 1017.1 KB |
| Session storage | 0 b |
| Network Information API | 4g |
| Resource Hints |
|---|
| dns-prefetch |
| https://meta.wikimedia.org/ |
| https://login.wikimedia.org/ |
| preconnect |
| https://upload.wikimedia.org/ |
Data collected using Wappalyzerversion 6.10.66.
Use --browsertime.firefox.includeResponseBodies htmlor --browsertime.chrome.includeResponseBodies htmlto help Wappalyser find more information about technologies used.
| Technology | Confidence | Category |
|---|---|---|
| MediaWiki | 100 | Wikis |
| PHP | 100 | Programming languages |
| Apache Traffic Server 9.2.5 | 100 | Web servers |
| HSTS | 100 | Security |
| Visual Metrics | |
|---|---|
| First Visual Change | 1.066 s |
| Speed Index | 2.918 s |
| Largest Image | 10.666 s |
| Heading | 10.666 s |
| Last Meaningful Paint | 10.666 s |
| Visual Complete 85% | 10.033 s |
| Visual Complete 95% | 10.700 s |
| Visual Complete 99% | 12.200 s |
| Last Visual Change | 12.466 s |
| Visual Readiness | 11.400 s |
| Navigation Timing | |
|---|---|
| backEndTime | 506 ms |
| domContentLoadedTime | 1.047 s |
| domInteractiveTime | 1.047 s |
| domainLookupTime | 106 ms |
| frontEndTime | 1.097 s |
| pageDownloadTime | 217 ms |
| pageLoadTime | 1.820 s |
| redirectionTime | 0 ms |
| serverConnectionTime | 201 ms |
| serverResponseTime | 411 ms |
| Google Web Vitals | |
|---|---|
| Time to first byte (TTFB) | 506 ms |
| First Contentful Paint (FCP) | 1.082 s |
| Largest Contentful Paint (LCP) | 1.082 s |
| Cumulative Layout Shift (CLS) | 0.16 |
| Total Blocking Time (TBT) | 335 ms |
| First Contentful Paint info | |
|---|---|
| Elements that needed recalculate style before FCP | 8169 |
| Time spent in recalculate style before FCP | 108.953 ms |
| Extra timings | |
|---|---|
| TTFB | 506 ms |
| First Paint | 1.082 s |
| Load Event End | 1.820 s |
| Fully loaded | 2.233 s |
| User Timing marks | |
|---|---|
| mwStartup | 1.051 s |
| mwCentralNoticeBanner | 1.805 s |
When in time the page main content is rendered (collected using the Largest Contentful Paint API). Read more about Largest Contentful Paint.
| Element type | P |
| Element/tag | <p></p> |
| Render time | 1.082 s |
| Elements that needed recalculate style before LCP | 8169 |
| Time spent in recalculate style before LCP | 108.953 ms |
| Load time | 0 ms |
| Size (width*height) | 154584 |
| DOM path | |
| div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > p:eq(3)> div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > p:eq(3)> | |
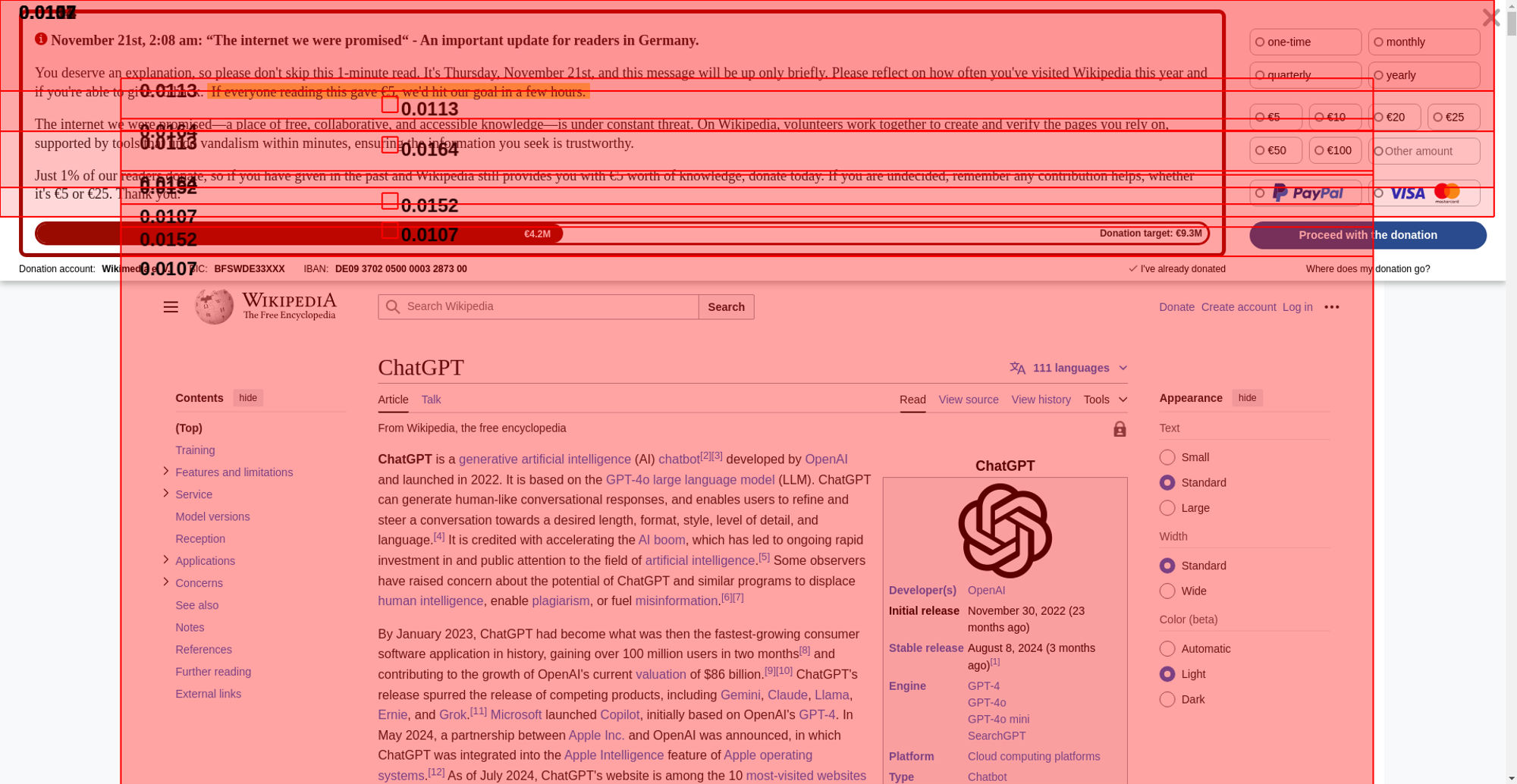
0.15512 cumulative layout shift collected from the Cumulative Layout Shift API.
These HTML elements contribute most to the Cumulative Layout Shifts of the page. The higher score, the more layout shift.
| Score | HTML Element |
|---|---|
| 0.01636 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01523 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01125 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01067 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div>,<img alt="Edit this at Wikidata" src="//upload.wikimedia.org/wikipedia/en/thumb/8/8a/OOjs_UI_icon_edit-ltr-progressive.svg/10px-OOjs_UI_icon_edit-ltr-progressive.svg.png" decoding="async" width="10" height="10" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/en/thumb/8/8a/OOjs_UI_icon_edit-ltr-progressive.svg/15px-OOjs_UI_icon_edit-ltr-progressive.svg.png 1.5x, //upload.wikimedia.org/wikipedia/en/thumb/8/8a/OOjs_UI_icon_edit-ltr-progressive.svg/20px-OOjs_UI_icon_edit-ltr-progressive.svg.png 2x" data-file-width="20" data-file-height="20"> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2),body > div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > table:eq(0) > tbody > tr:eq(10) > td > span:eq(1) > a > img | |
| 0.00887 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00870 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00686 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00670 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00646 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00607 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00498 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00449 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00448 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00437 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00419 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00386 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00349 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00280 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00266 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00228 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00222 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00205 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00196 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00189 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00188 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00188 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00186 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00177 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00167 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00152 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00056 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |
| 0.00055 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |
| 0.00055 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |

The elements that have shifted place is highlighted in the image (that have a higher value than 0.01). If the element shifted outside of the viewport, you will not see it there. It can be hard to understand what content that has shifted, if that's the case, checkout the video or the filmstrip of the run.
Read more about the Long Animation Frames API here here.
The top 10 longest animation frames entries
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 257 ms | 291.9 ms | 15.1 ms | 5 ms | 10.1 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Forced Style And Layout Duration: 198 ms Invoker: IdleRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 220 ms | 240.2 ms | 259.8 ms | 0.1 ms | 259.7 ms |
| No availible script information. | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 87 ms | 135.7 ms | 1.3 ms | 0.4 ms | 0.9 ms |
Forced Style And Layout Duration: 132 ms Invoker: TimerHandler:setTimeout | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 12 ms | 50.2 ms | 24.8 ms | 12.2 ms | 12.6 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=ext.centralNotice.bannerHistoryLogger%2CchoiceData%2Cdisplay%2CgeoIP%2CimpressionDiet%2CkvStore%2ClargeBannerLimit%2ClegacySupport%2CstartUp%7Cext.centralauth.ForeignApi%2Ccentralautologin%7Cext.checkUser.clientHints%7Cext.cite.ux-enhancements%7Cext.cx.eventlogging.campaigns%7Cext.cx.model%7Cext.cx.uls.quick.actions%7Cext.echo.centralauth%7Cext.eventLogging%2CnavigationTiming%2Cpopups%2CwikimediaEvents%7Cext.growthExperiments.SuggestedEditSession%7Cext.uls.common%2Cinterface%2Cpreferences%2Cwebfonts%7Cext.urlShortener.toolbar%7Cjquery%2Coojs%2Csite%7Cjquery.client%2CmakeCollapsible%2CtextSelection%7Cjquery.uls.data%7Cmediawiki.ForeignApi%2CString%2CTitle%2CUri%2Capi%2Cbase%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Crouter%2Cstorage%2Ctoc%2Cuser%2Cutil%2CvisibleTimeout%7Cmediawiki.ForeignApi.core%7Cmediawiki.editfont.styles%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.media%2Cready%7Cmediawiki.page.watch.ajax%7Cmmv.bootstrap%2Ccodex%7Cmw.cx.SiteMapper%7Coojs-ui.styles.icons-interactions%7Cskins.vector.clientPreferences%2Cjs%7Cskins.vector.icons.js%7Cwikibase.client.vector-2022%7Cwikibase.sidebar.tracking&skin=vector-2022&version=breli | ||||
Invoker: https://en.wikipedia.org/w/load.php?lang=en&modules=ext.centralNotice.bannerHistoryLogger%2CchoiceData%2Cdisplay%2CgeoIP%2CimpressionDiet%2CkvStore%2ClargeBannerLimit%2ClegacySupport%2CstartUp%7Cext.centralauth.ForeignApi%2Ccentralautologin%7Cext.checkUser.clientHints%7Cext.cite.ux-enhancements%7Cext.cx.eventlogging.campaigns%7Cext.cx.model%7Cext.cx.uls.quick.actions%7Cext.echo.centralauth%7Cext.eventLogging%2CnavigationTiming%2Cpopups%2CwikimediaEvents%7Cext.growthExperiments.SuggestedEditSession%7Cext.uls.common%2Cinterface%2Cpreferences%2Cwebfonts%7Cext.urlShortener.toolbar%7Cjquery%2Coojs%2Csite%7Cjquery.client%2CmakeCollapsible%2CtextSelection%7Cjquery.uls.data%7Cmediawiki.ForeignApi%2CString%2CTitle%2CUri%2Capi%2Cbase%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Crouter%2Cstorage%2Ctoc%2Cuser%2Cutil%2CvisibleTimeout%7Cmediawiki.ForeignApi.core%7Cmediawiki.editfont.styles%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.media%2Cready%7Cmediawiki.page.watch.ajax%7Cmmv.bootstrap%2Ccodex%7Cmw.cx.SiteMapper%7Coojs-ui.styles.icons-interactions%7Cskins.vector.clientPreferences%2Cjs%7Cskins.vector.icons.js%7Cwikibase.client.vector-2022%7Cwikibase.sidebar.tracking&skin=vector-2022&version=breli | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: IdleRequestCallback | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: FrameRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 2 ms | 10.8 ms | 49.2 ms | 8.7 ms | 40.5 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: FrameRequestCallback | ||||
| name | duration | description |
|---|---|---|
| cache | 0 | hit-front |
| host | 0 | cp3067 |
There are no custom configured scripts.
There are no custom extra metrics from scripting.
| name | value |
|---|---|
| AudioHandlers | 0 |
| AudioWorkletProcessors | 0 |
| Documents | 15 |
| Frames | 14 |
| JSEventListeners | 1170 |
| LayoutObjects | 15836 |
| MediaKeySessions | 0 |
| MediaKeys | 0 |
| Nodes | 18609 |
| Resources | 46 |
| ContextLifecycleStateObservers | 17 |
| V8PerContextDatas | 1 |
| WorkerGlobalScopes | 0 |
| UACSSResources | 0 |
| RTCPeerConnections | 0 |
| ResourceFetchers | 15 |
| AdSubframes | 0 |
| DetachedScriptStates | 2 |
| ArrayBufferContents | 0 |
| LayoutCount | 225 |
| RecalcStyleCount | 229 |
| LayoutDuration | 325 |
| RecalcStyleDuration | 513 |
| DevToolsCommandDuration | 61 |
| ScriptDuration | 349 |
| V8CompileDuration | 12 |
| TaskDuration | 2256 |
| TaskOtherDuration | 996 |
| ThreadTime | 3 |
| ProcessTime | 5 |
| JSHeapUsedSize | 8477724 |
| JSHeapTotalSize | 18964480 |
| FirstMeaningfulPaint | 1082 |
| Name | Display Time | X | Y | Width | Height |
|---|---|---|---|---|---|
| LargestImage (120px-ChatGPT-Logo.svg.png) | 10.666 s | 1211 | 611 | 120 | 120 |
| <img src="//upload.wikimedia.org/wikipedia/commons/thumb/e/ef/ChatGPT-Logo.svg/120px-ChatGPT-Logo.svg.png" decoding="async" width="120" height="120" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/e/ef/ChatGPT-Logo.svg/180px-ChatGPT-Logo.svg.png 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/e/ef/ChatGPT-Logo.svg/240px-ChatGPT-Logo.svg.png 2x" data-file-width="512" data-file-height="512"> | |||||
| Heading | 10.666 s | 478 | 445 | 787 | 40 |
| <h1 id="firstHeading" class="firstHeading mw-first-heading"></h1> | |||||
How the page is built.
| Summary | |
|---|---|
| HTTP version | HTTP/2.0 |
| Total requests | 45 |
| Total domains | 4 |
| Total transfer size | 818.4 KB |
| Total content size | 2.7 MB |
| Responses missing compression | 14 |
| Number of cookies | 2 |
| Third party cookies | 0 |
| Requests per response code | |
|---|---|
| 200 | 43 |
| 204 | 1 |
| 302 | 1 |
| Content | Header Size | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| html | 0 b | 131.8 KB | 721.4 KB | 1 |
| css | 0 b | 25.2 KB | 182.8 KB | 2 |
| javascript | 0 b | 431.9 KB | 1.6 MB | 9 |
| image | 0 b | 209.8 KB | 193.6 KB | 19 |
| svg | 0 b | 17.4 KB | 20.2 KB | 11 |
| plain | 0 b | 546 B | 0 b | 1 |
| favicon | 0 b | 1.7 KB | 2.7 KB | 1 |
| Total | 0 b | 818.4 KB | 2.7 MB | 44 |
| Domain | Total download time | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| en.wikipedia.org | 4.322 s | 543.4 KB | 2.2 MB | 23 |
| upload.wikimedia.org | 10.883 s | 191.7 KB | 175.7 KB | 20 |
| meta.wikimedia.org | 174 ms | 82.2 KB | 321.4 KB | 1 |
| login.wikimedia.org | 130 ms | 1.2 KB | 252 B | 1 |
| type | min | median | max |
|---|---|---|---|
| Expires | 0 seconds | 0 seconds | 1 year |
| Last modified | 4 minutes | 23 weeks | 8 years |
The page logs the following messages to the console.
| Level | Message |
|---|---|
| WARNING | https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 11:274 "This page is using the deprecated ResourceLoader module \"mediawiki.Uri\".\n[1.43] Please use browser native URL." |
| SEVERE | https://en.wikipedia.org/w/load.php?lang=en&modules=skins.vector.search.codex.scripts%7Cvue&skin=vector-2022&version=148qw 153 Error: <path> attribute transform: Expected transform function, "none". |
| WARNING | https://en.wikipedia.org/wiki/ChatGPT - The resource https://en.wikipedia.org/static/images/project-logos/enwiki.png was preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it has an appropriate `as` value and it is preloaded intentionally. |
Included requests done after load event end.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 0 b | 0 |
| image | 0 b | 0 |
| font | 0 b | 0 |
| favicon | 1.7 KB | 1 |
| Total | 1.7 KB | 1 |
Includes requests done after DOM content loaded.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 411.5 KB | 8 |
| image | 8.5 KB | 1 |
| font | 0 b | 0 |
| plain | 546 B | 1 |
| favicon | 1.7 KB | 1 |
| Total | 422.2 KB | 12 |
Render blocking information directly from Chrome.
| Blocking | In body parser blocking | Potentially blocking |
|---|---|---|
| 2 | 0 | 1 |
| URL | Type |
|---|---|
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://meta.wikimed...a.org/w/index.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | blocking |
| https://en.wikipedia...ia.org/w/load.php | potentially_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...-logos/enwiki.png | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://login.wikime...gin/checkLoggedIn | non_blocking |
| https://en.wikipedia...alAutoLogin/start | non_blocking |
Download the Chrome trace log and drag and drop it into Developer Tools / Performance in Chrome.
Collected using the Long Task API. A long task is a task that take 50 milliseconds or more.
| Type | Quantity | Total duration (ms) |
|---|---|---|
| Total Blocking Time | 335 | |
| Max Potential First Input Delay | 291 | |
| Long Tasks before First Paint | 1 | 260 |
| Long Tasks before First Contentful Paint | 1 | 260 |
| Long Tasks before Largest Contentful Paint | 1 | 260 |
| Long Tasks after Load Event End | 2 | 426 |
| Total Long Tasks | 5 | 795 |
CPU last long task happened at 9.471 s
| name | startTime | duration | containerId | containerName | containerSrc | containerType |
|---|---|---|---|---|---|---|
| unknown | 750 | 260 | window | |||
| self | 1598 | 59 | window | |||
| self | 1715 | 50 | window | |||
| self | 1822 | 291 | window | |||
| self | 9471 | 135 | window |
Calculated using Tracium.
| Categories (ms) | |
|---|---|
| parseHTML | 52 |
| styleLayout | 839 |
| paintCompositeRender | 213 |
| scriptParseCompile | 12 |
| scriptEvaluation | 343 |
| garbageCollection | 13 |
| other | 740 |
| Events (ms) | |
|---|---|
| UpdateLayoutTree | 515 |
| PrePaint | 356 |
| Layout | 323 |
| FunctionCall | 289 |
| RunTask | 200 |
| Paint | 145 |
| Layerize | 111 |
| ParseHTML | 48 |
| HitTest | 40 |
| Commit | 23 |
| PaintImage | 20 |
| v8.run | 18 |
| CpuProfiler::StartProfiling | 14 |
| IntersectionObserverController::computeIntersections | 13 |
| RunMicrotasks | 12 |
| v8.compile | 12 |

afterPageCompleteCheck.jpg

layoutShift.jpg

largestContentfulPaint.jpg