Tested 2024-11-21 02:07:01 using Chrome 131.0.6778.69 (runtime settings).
| Metric | Value |
|---|---|
| Page metrics | |
| Performance Score | 75 |
| Total Page Transfer Size | 803.5 KB |
| Requests | 46 |
| Timing metrics | |
| TTFB [median] | 490 ms |
| First Paint [median] | 1.082 s |
| Fully Loaded [median] | 10.135 s |
| Google Web Vitals | |
| TTFB [median] | 490 ms |
| First Contentful Paint (FCP) [median] | 1.082 s |
| Largest Contentful Paint (LCP) [median] | 1.082 s |
| Cumulative Layout Shift (CLS) [median] | 0.16 |
| Total Blocking Time [median] | 329 ms |
| Max Potential FID [median] | 288 ms |
| CPU metrics | |
| CPU long tasks [median] | 4 |
| CPU longest task duration | 291 ms |
| CPU last long task happens at | 9.471 s |
| Visual Metrics | |
| First Visual Change [median] | 1.066 s |
| Speed Index [median] | 2.963 s |
| Visual Complete 85% [median] | 9.900 s |
| Visual Complete 99% [median] | 13.733 s |
| Last Visual Change [median] | 13.733 s |
| Metric | min | median | mean | max |
|---|---|---|---|---|
| Visual Metrics | ||||
| FirstVisualChange | 1.066 s | 1.066 s | 1.086 s | 1.166 s |
| LastVisualChange | 12.300 s | 13.733 s | 13.213 s | 13.800 s |
| SpeedIndex | 2.813 s | 2.963 s | 2.951 s | 3.083 s |
| LargestImage | 10.466 s | 10.533 s | 10.553 s | 10.666 s |
| Heading | 10.466 s | 10.533 s | 10.553 s | 10.666 s |
| LastMeaningfulPaint | 10.466 s | 10.533 s | 10.553 s | 10.666 s |
| VisualReadiness | 11.234 s | 12.634 s | 12.127 s | 12.700 s |
| VisualComplete85 | 9.866 s | 9.900 s | 9.953 s | 10.066 s |
| VisualComplete95 | 10.500 s | 11.066 s | 11.073 s | 11.800 s |
| VisualComplete99 | 12.200 s | 13.733 s | 13.160 s | 13.800 s |
| Google Web Vitals | ||||
| Time To First Byte (TTFB) | 489 ms | 490 ms | 510 ms | 576 ms |
| Largest Contentful Paint (LCP) | 1.051 s | 1.082 s | 1.086 s | 1.151 s |
| First Contentful Paint (FCP) | 1.051 s | 1.082 s | 1.086 s | 1.151 s |
| Cumulative Layout Shift (CLS) | 0.1546 | 0.1561 | 0.156 | 0.1577 |
| More metrics | ||||
| firstPaint | 1.051 s | 1.082 s | 1.086 s | 1.151 s |
| loadEventEnd | 1.777 s | 1.820 s | 1.824 s | 1.876 s |
| User Timing | ||||
| mwStartup | 1.031 s | 1.043 s | 1.058 s | 1.129 s |
| mwCentralNoticeBanner | 1.760 s | 1.800 s | 1.800 s | 1.854 s |
| CPU | ||||
| Total Blocking Time | 311 ms | 329 ms | 326 ms | 335 ms |
| Max Potential FID | 276 ms | 288 ms | 284 ms | 291 ms |
| CPU long tasks | 4 | 4 | 4 | 5 |
| CPU last long task happens at | 9.428 s | 9.471 s | 9.476 s | 9.532 s |
Run 5 SpeedIndex median
Use--filmstrip.showAll to show all filmstrips.
 9.7 sLayout Shift 0.00942 9.626 sLayout Shift 0.00187 9.656 sLayout Shift 0.00222 9.670 sLayout Shift 0.00498 9.700 s
9.7 sLayout Shift 0.00942 9.626 sLayout Shift 0.00187 9.656 sLayout Shift 0.00222 9.670 sLayout Shift 0.00498 9.700 s 10 sLayout Shift 0.00720 9.909 sLayout Shift 0.00646 9.933 sLayout Shift 0.01067 9.956 sLayout Shift 0.00438 9.977 sLayout Shift 0.00419 10.000 s
10 sLayout Shift 0.00720 9.909 sLayout Shift 0.00646 9.933 sLayout Shift 0.01067 9.956 sLayout Shift 0.00438 9.977 sLayout Shift 0.00419 10.000 s 10.1 sLayout Shift 0.00664 10.021 sLayout Shift 0.00284 10.041 sLayout Shift 0.00280 10.063 sLayout Shift 0.00235 10.083 s
10.1 sLayout Shift 0.00664 10.021 sLayout Shift 0.00284 10.041 sLayout Shift 0.00280 10.063 sLayout Shift 0.00235 10.083 sThe coach helps you find performance problems on your web page using web performance best practice rules. And gives you advice on privacy and best practices. Tested using Coach-core version 8.0.2.
| Title | Advice | Score | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Avoid slowing down the critical rendering path (avoidRenderBlocking) | The page has 2 blocking requests and 0 in body parser blocking (0 JavaScript and 2 CSS). There are 1 potentially render blocking requests. You need to verify if it is render blocking: https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | 99 | ||||||||||||||||||||||||||||||
| Description: The critical rendering path is what the browser needs to do to start rendering the page. Every file requested inside of the head element will postpone the rendering of the page, because the browser need to do the request. Avoid loading JavaScript synchronously inside of the head (you should not need JavaScript to render the page), request files from the same domain as the main document (to avoid DNS lookups) and inline CSS for really fast rendering and a short rendering path. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Don't scale images in the browser (avoidScalingImages) | The page has 2 images that are scaled more than 100 pixels. It would be better if those images are sent so the browser don't need to scale them. | 80 | ||||||||||||||||||||||||||||||
| Description: It's easy to scale images in the browser and make sure they look good in different devices, however that is bad for performance! Scaling images in the browser takes extra CPU time and will hurt performance on mobile. And the user will download extra kilobytes (sometimes megabytes) of data that could be avoided. Don't do that, make sure you create multiple version of the same image server-side and serve the appropriate one. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Inline CSS for faster first render (inlineCss) | The page has both inline CSS and CSS requests even though it uses a HTTP/2-ish connection. If you have many users on slow connections, it can be better to only inline the CSS. Run your own tests and check the waterfall graph to see what happens. | 95 | ||||||||||||||||||||||||||||||
| Description: In the early days of the Internet, inlining CSS was one of the ugliest things you can do. That has changed if you want your page to start rendering fast for your user. Always inline the critical CSS when you use HTTP/1 and HTTP/2 (avoid doing CSS requests that block rendering) and lazy load and cache the rest of the CSS. It is a little more complicated when using HTTP/2. Does your server support HTTP push? Then maybe that can help. Do you have a lot of users on a slow connection and are serving large chunks of HTML? Then it could be better to use the inline technique, becasue some servers always prioritize HTML content over CSS so the user needs to download the HTML first, before the CSS is downloaded. | ||||||||||||||||||||||||||||||||
| Avoid CPU Long Tasks (longTasks) | The page has 4 CPU long tasks with the total of 744 ms. The total blocking time is 333 ms and 1 long task before first contentful paint with total time of 261 ms. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. Use Geckoprofiler for Firefox or Chromes tracelog to debug your long tasks. | 20 | ||||||||||||||||||||||||||||||
| Description: Long CPU tasks locks the thread. To the user this is commonly visible as a "locked up" page where the browser is unable to respond to user input; this is a major source of bad user experience on the web today. However the CPU Long Task is depending on the computer/phones actual CPU speed, so you should measure this on the same type of the device that your user is using. To debug you should use the Chrome timeline log and drag/drop it into devtools or use Firefox Geckoprofiler. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Avoid doing redirects (assetsRedirects) | The page has 1 redirect. 1 of the redirects are from the base domain, please fix them! | 90 | ||||||||||||||||||||||||||||||
| Description: A redirect is one extra step for the user to download the asset. Avoid that if you want to be fast. Redirects are even more of a showstopper on mobile. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Avoid extra requests by setting cache headers (cacheHeaders) | The page has 23 requests that are missing a cache time. Configure a cache time so the browser doesn't need to download them every time. It will save 264.2 kB the next access. | 0 | ||||||||||||||||||||||||||||||
| Description: The easiest way to make your page fast is to avoid doing requests to the server. Setting a cache header on your server response will tell the browser that it doesn't need to download the asset again during the configured cache time! Always try to set a cache time if the content doesn't change for every request. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Long cache headers is good (cacheHeadersLong) | The page has 4 requests that have a shorter cache time than 30 days (but still a cache time). | 96 | ||||||||||||||||||||||||||||||
| Description: Setting a cache header is good. Setting a long cache header (at least 30 days) is even better beacause then it will stay long in the browser cache. But what do you do if that asset change? Rename it and the browser will pick up the new version. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Total JavaScript size shouldn't be too big (javascriptSize) | The total JavaScript transfer size is 442.3 kB and the uncompressed size is 1.7 MB. This is totally crazy! There is really room for improvement here. | 0 | ||||||||||||||||||||||||||||||
| Description: A lot of JavaScript often means you are downloading more than you need. How complex is the page and what can the user do on the page? Do you use multiple JavaScript frameworks? | ||||||||||||||||||||||||||||||||
Offenders:
| ||||||||||||||||||||||||||||||||
| Make each CSS response small (optimalCssSize) | https://en.wikipedia.org/w/load.php?lang=en&modules=ext.cite.styles%7Cext.uls.interlanguage%7Cext.visualEditor.desktopArticleTarget.noscript%7Cext.wikimediaBadges%7Cext.wikimediamessages.styles%7Cjquery.makeCollapsible.styles%7Cskins.vector.icons%2Cstyles%7Cskins.vector.search.codex.styles%7Cwikibase.client.init&only=styles&skin=vector-2022 size is 22.7 kB (22684) and that is bigger than the limit of 14.5 kB. Try to make the CSS files fit into 14.5 KB. | 90 | ||||||||||||||||||||||||||||||
| Description: Make CSS responses small to fit into the magic number TCP window size of 14.5 KB. The browser can then download the CSS faster and that will make the page start rendering earlier. | ||||||||||||||||||||||||||||||||
Offenders:
| ||||||||||||||||||||||||||||||||
| Don't use private headers on static content (privateAssets) | The page has 4 requests with private headers. The main page has a private header. It could be right in some cases where the user can be logged in and served specific content. But if your asset is static it should never be private. Make sure that the assets really should be private and only used by one user. Otherwise, make it cacheable for everyone. | 70 | ||||||||||||||||||||||||||||||
| Description: If you set private headers on content, that means that the content are specific for that user. Static content should be able to be cached and used by everyone. Avoid setting the cache header to private. | ||||||||||||||||||||||||||||||||
| Offenders: | ||||||||||||||||||||||||||||||||
| Title | Advice | Score |
|---|---|---|
| Use a good Content-Security-Policy header to make sure you you avoid Cross Site Scripting (XSS) attacks. (contentSecurityPolicyHeader) | Set a Content-Security-Policy header to make sure you are not open for Cross Site Scripting (XSS) attacks. You can start with setting a Content-Security-Policy-Report-Only header, that will only report the violation, not stop the download. | 0 |
| Description: Content Security Policy is delivered via a HTTP response header, and defines approved sources of content that the browser may load. It can be an effective countermeasure to Cross Site Scripting (XSS) attacks and is also widely supported and usually easily deployed. https://scotthelme.co.uk/content-security-policy-an-introduction/. | ||
| Offenders: | ||
| Set a referrer-policy header to make sure you do not leak user information. (referrerPolicyHeader) | Set a referrer-policy header to make sure you do not leak user information. | 0 |
| Description: Referrer Policy is a new header that allows a site to control how much information the browser includes with navigations away from a document and should be set by all sites. https://scotthelme.co.uk/a-new-security-header-referrer-policy/. | ||
| Offenders: | ||
| Page info | |
|---|---|
| Title | ChatGPT - Wikipedia |
| Generator | MediaWiki 1.44.0-wmf.3 |
| Width | 1904 |
| Height | 32105 |
| DOM elements | 8710 |
| Avg DOM depth | 14 |
| Max DOM depth | 26 |
| Iframes | 0 |
| Script tags | 6 |
| Local storage | 1017.1 KB |
| Session storage | 0 b |
| Network Information API | 4g |
| Resource Hints |
|---|
| dns-prefetch |
| https://meta.wikimedia.org/ |
| https://login.wikimedia.org/ |
| preconnect |
| https://upload.wikimedia.org/ |
Data collected using Wappalyzerversion 6.10.66.
Use --browsertime.firefox.includeResponseBodies htmlor --browsertime.chrome.includeResponseBodies htmlto help Wappalyser find more information about technologies used.
| Technology | Confidence | Category |
|---|---|---|
| MediaWiki | 100 | Wikis |
| PHP | 100 | Programming languages |
| Apache Traffic Server 9.2.5 | 100 | Web servers |
| HSTS | 100 | Security |
Data from run 5
| Visual Metrics | |
|---|---|
| First Visual Change | 1.066 s |
| Speed Index | 2.963 s |
| Largest Image | 10.533 s |
| Heading | 10.533 s |
| Last Meaningful Paint | 10.533 s |
| Visual Complete 85% | 9.900 s |
| Visual Complete 95% | 11.066 s |
| Visual Complete 99% | 13.766 s |
| Last Visual Change | 13.766 s |
| Visual Readiness | 12.700 s |
| Navigation Timing | |
|---|---|
| backEndTime | 489 ms |
| domContentLoadedTime | 1.046 s |
| domInteractiveTime | 1.045 s |
| domainLookupTime | 89 ms |
| frontEndTime | 1.129 s |
| pageDownloadTime | 217 ms |
| pageLoadTime | 1.835 s |
| redirectionTime | 0 ms |
| serverConnectionTime | 201 ms |
| serverResponseTime | 411 ms |
| Google Web Vitals | |
|---|---|
| Time to first byte (TTFB) | 489 ms |
| First Contentful Paint (FCP) | 1.051 s |
| Largest Contentful Paint (LCP) | 1.051 s |
| Cumulative Layout Shift (CLS) | 0.16 |
| Total Blocking Time (TBT) | 329 ms |
| First Contentful Paint info | |
|---|---|
| Elements that needed recalculate style before FCP | 8169 |
| Time spent in recalculate style before FCP | 111.175 ms |
| Extra timings | |
|---|---|
| TTFB | 489 ms |
| First Paint | 1.051 s |
| Load Event End | 1.835 s |
| Fully loaded | 10.147 s |
| User Timing marks | |
|---|---|
| mwStartup | 1.036 s |
| mwCentralNoticeBanner | 1.783 s |
When in time the page main content is rendered (collected using the Largest Contentful Paint API). Read more about Largest Contentful Paint.
| Element type | P |
| Element/tag | <p></p> |
| Render time | 1.051 s |
| Elements that needed recalculate style before LCP | 8169 |
| Time spent in recalculate style before LCP | 111.175 ms |
| Load time | 0 ms |
| Size (width*height) | 154584 |
| DOM path | |
| div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > p:eq(3)> div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > p:eq(3)> | |
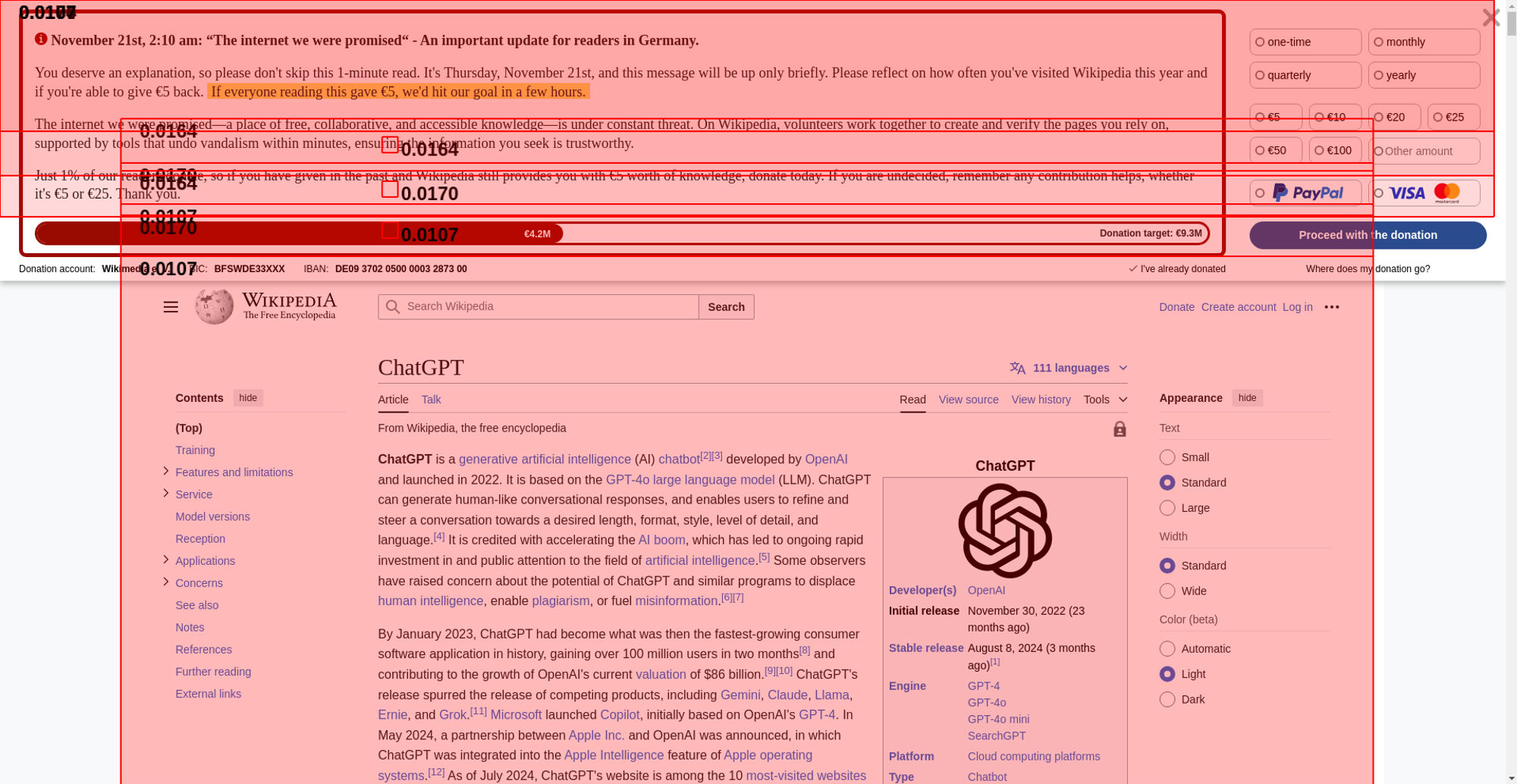
0.15614 cumulative layout shift collected from the Cumulative Layout Shift API.
These HTML elements contribute most to the Cumulative Layout Shifts of the page. The higher score, the more layout shift.
| Score | HTML Element |
|---|---|
| 0.01699 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01636 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.01067 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div>,<img alt="Edit this at Wikidata" src="//upload.wikimedia.org/wikipedia/en/thumb/8/8a/OOjs_UI_icon_edit-ltr-progressive.svg/10px-OOjs_UI_icon_edit-ltr-progressive.svg.png" decoding="async" width="10" height="10" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/en/thumb/8/8a/OOjs_UI_icon_edit-ltr-progressive.svg/15px-OOjs_UI_icon_edit-ltr-progressive.svg.png 1.5x, //upload.wikimedia.org/wikipedia/en/thumb/8/8a/OOjs_UI_icon_edit-ltr-progressive.svg/20px-OOjs_UI_icon_edit-ltr-progressive.svg.png 2x" data-file-width="20" data-file-height="20"> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2),body > div:eq(2) > div > div:eq(2) > main#content > div#bodyContent > div#mw-content-text > div:eq(0) > table:eq(0) > tbody > tr:eq(10) > td > span:eq(1) > a > img | |
| 0.00988 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.00942 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<span class="cdx-text-input__icon cdx-text-input__start-icon"></span>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(1) > header > div:eq(1) > div#p-search > div > div > form#searchform > div#simpleSearch > div > span,body > div:eq(2) | |
| 0.00887 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00720 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00686 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00670 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00664 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00646 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00594 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00498 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00438 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00419 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00387 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00376 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00284 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00280 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00247 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00235 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00235 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00222 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00214 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00188 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00187 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00152 | <div id="wmde-banner-app" data-v-app=""></div>,<header class="vector-header mw-header"></header>,<div class="mw-page-container"></div> |
| body > div#wmde-banner-app,body > div:eq(1) > header,body > div:eq(2) | |
| 0.00055 | <div id="wmde-banner-app" data-v-app=""></div> |
| body > div#wmde-banner-app | |

The elements that have shifted place is highlighted in the image (that have a higher value than 0.01). If the element shifted outside of the viewport, you will not see it there. It can be hard to understand what content that has shifted, if that's the case, checkout the video or the filmstrip of the run.
Read more about the Long Animation Frames API here here.
The top 10 longest animation frames entries
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 253 ms | 289 ms | 14 ms | 5 ms | 9 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Forced Style And Layout Duration: 197 ms Invoker: IdleRequestCallback | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 220 ms | 243.8 ms | 261.2 ms | 0.1 ms | 261.1 ms |
| No availible script information. | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 83 ms | 132.8 ms | 0.2 ms | 0 ms | 0.2 ms |
Forced Style And Layout Duration: 129 ms Invoker: TimerHandler:setTimeout | ||||
| Blocking duration | Work duration | Render duration | PreLayout Duration | Style And Layout Duration |
|---|---|---|---|---|
| 23 ms | 54.4 ms | 29.6 ms | 18.7 ms | 10.9 ms |
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: IdleRequestCallback | ||||
| https://en.wikipedia.org/w/load.php?lang=en&modules=startup&only=scripts&raw=1&skin=vector-2022 | ||||
Invoker: FrameRequestCallback | ||||
| name | duration | description |
|---|---|---|
| cache | 0 | hit-front |
| host | 0 | cp3067 |
There are no custom configured scripts.
There are no custom extra metrics from scripting.
| Name | Display Time | X | Y | Width | Height |
|---|---|---|---|---|---|
| LargestImage (120px-ChatGPT-Logo.svg.png) | 10.533 s | 1211 | 611 | 120 | 120 |
| <img src="//upload.wikimedia.org/wikipedia/commons/thumb/e/ef/ChatGPT-Logo.svg/120px-ChatGPT-Logo.svg.png" decoding="async" width="120" height="120" class="mw-file-element" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/e/ef/ChatGPT-Logo.svg/180px-ChatGPT-Logo.svg.png 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/e/ef/ChatGPT-Logo.svg/240px-ChatGPT-Logo.svg.png 2x" data-file-width="512" data-file-height="512"> | |||||
| Heading | 10.533 s | 478 | 445 | 787 | 40 |
| <h1 id="firstHeading" class="firstHeading mw-first-heading"></h1> | |||||
How the page is built.
| Summary | |
|---|---|
| HTTP version | HTTP/2.0 |
| Total requests | 46 |
| Total domains | 4 |
| Total transfer size | 803.5 KB |
| Total content size | 2.7 MB |
| Responses missing compression | 14 |
| Number of cookies | 2 |
| Third party cookies | 0 |
| Requests per response code | |
|---|---|
| 200 | 44 |
| 204 | 1 |
| 302 | 1 |
| Content | Header Size | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| html | 0 b | 131.8 KB | 721.4 KB | 1 |
| css | 0 b | 25.2 KB | 182.8 KB | 2 |
| javascript | 0 b | 431.9 KB | 1.6 MB | 9 |
| image | 0 b | 192.8 KB | 176.6 KB | 19 |
| svg | 0 b | 17.4 KB | 20.2 KB | 11 |
| plain | 0 b | 546 B | 0 b | 1 |
| favicon | 0 b | 1.7 KB | 2.7 KB | 1 |
| json | 0 b | 2.1 KB | 1.8 KB | 1 |
| Total | 0 b | 803.5 KB | 2.7 MB | 45 |
| Domain | Total download time | Transfer Size | Content Size | Requests |
|---|---|---|---|---|
| en.wikipedia.org | 4.490 s | 545.5 KB | 2.2 MB | 24 |
| upload.wikimedia.org | 9.661 s | 174.6 KB | 158.7 KB | 20 |
| meta.wikimedia.org | 174 ms | 82.2 KB | 321.4 KB | 1 |
| login.wikimedia.org | 132 ms | 1.2 KB | 252 B | 1 |
| type | min | median | max |
|---|---|---|---|
| Expires | 0 seconds | 0 seconds | 1 year |
| Last modified | 4 minutes | 23 weeks | 8 years |
Included requests done after load event end.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 0 b | 0 |
| image | 0 b | 0 |
| font | 0 b | 0 |
| favicon | 1.7 KB | 1 |
| json | 2.1 KB | 1 |
| Total | 3.8 KB | 2 |
Includes requests done after DOM content loaded.
| Content | Transfer Size | Requests |
|---|---|---|
| html | 0 b | 0 |
| css | 0 b | 0 |
| javascript | 185.2 KB | 5 |
| image | 8.5 KB | 1 |
| font | 0 b | 0 |
| plain | 546 B | 1 |
| favicon | 1.7 KB | 1 |
| json | 2.1 KB | 1 |
| Total | 198.0 KB | 10 |
Render blocking information directly from Chrome.
| Blocking | In body parser blocking | Potentially blocking |
|---|---|---|
| 2 | 0 | 1 |
| URL | Type |
|---|---|
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://meta.wikimed...a.org/w/index.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | blocking |
| https://en.wikipedia...ia.org/w/load.php | potentially_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...-logos/enwiki.png | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://en.wikipedia...ia.org/w/load.php | blocking |
| https://en.wikipedia...ia.org/w/load.php | non_blocking |
| https://login.wikime...gin/checkLoggedIn | non_blocking |
| https://en.wikipedia...alAutoLogin/start | non_blocking |
Download the Chrome trace log and drag and drop it into Developer Tools / Performance in Chrome.
Collected using the Long Task API. A long task is a task that take 50 milliseconds or more.
| Type | Quantity | Total duration (ms) |
|---|---|---|
| Total Blocking Time | 329 | |
| Max Potential First Input Delay | 288 | |
| Long Tasks before First Paint | 1 | 261 |
| Long Tasks before First Contentful Paint | 1 | 261 |
| Long Tasks before Largest Contentful Paint | 1 | 261 |
| Long Tasks after Load Event End | 2 | 420 |
| Total Long Tasks | 4 | 740 |
CPU last long task happened at 9.486 s
| name | startTime | duration | containerId | containerName | containerSrc | containerType |
|---|---|---|---|---|---|---|
| unknown | 737 | 261 | window | |||
| self | 1584 | 59 | window | |||
| self | 1839 | 288 | window | |||
| self | 9486 | 132 | window |
Calculated using Tracium.
| Categories (ms) | |
|---|---|
| parseHTML | 53 |
| styleLayout | 836 |
| paintCompositeRender | 208 |
| scriptParseCompile | 11 |
| scriptEvaluation | 346 |
| garbageCollection | 12 |
| other | 702 |
| Events (ms) | |
|---|---|
| UpdateLayoutTree | 519 |
| PrePaint | 327 |
| Layout | 316 |
| FunctionCall | 293 |
| RunTask | 205 |
| Paint | 141 |
| Layerize | 97 |
| ParseHTML | 49 |
| HitTest | 38 |
| Commit | 22 |
| PaintImage | 19 |
| v8.run | 18 |
| RunMicrotasks | 16 |
| CpuProfiler::StartProfiling | 14 |
| IntersectionObserverController::computeIntersections | 11 |
| v8.compile | 11 |